哈喽!大家好,我是iSlide的UI设计师蓝卡。
今天为大家带来PPT中的色彩搭配技巧。色彩在PPT设计中扮演着重要的角色,本期将从理论到实践为大家讲解PPT的配色,希望对大家有帮助!
一、颜色模式
要学习PPT色彩搭配的技巧,首先我们需要了解一定的色彩理论。我们看到在PPT中使用的色彩是由什么构成的呢?我们如何在PPT制作中调出想要的颜色呢?在PPT的调色器里就有答案。
在Windows系统中的PPT调色器中,有两种颜色模式:RGB、HSL

那么我们在进行调色时应该采用那种模式呢?弄清楚两种颜色模式的原理,我们就可以找到最合适的方案啦。
1.1/RGB颜色模式
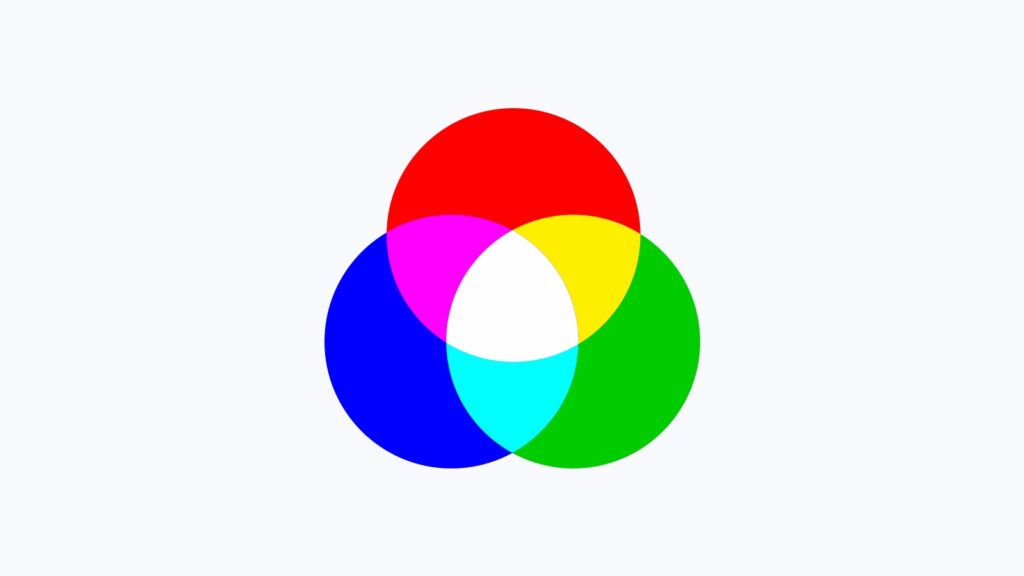
RGB即是代表红、绿、蓝三个通道的颜色,通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色。

1.2/HSL颜色模式
看完了RGB颜色模式的原理之后,你可能会有些困惑,虽然红绿蓝这三种色光是可以构成眼所能看到的任何色彩,但是我们很难通过人脑去分析出想要的颜色如何用这种思路调出来。我们在调颜色时说的都是:“这个颜色太浅了,可以再深一点”,“这个颜色太暗了,可以再亮一点”,这里的“深、浅”,“亮、暗”就是通过HSL颜色模式的概念来调的。
H是色相(Hue),色相是色彩的首要特征,是区分各种不同色彩的最准确的标准。比如:红、橙、黄、绿、蓝、紫,就分别代表不同的色相。色相取值在0-255之间。

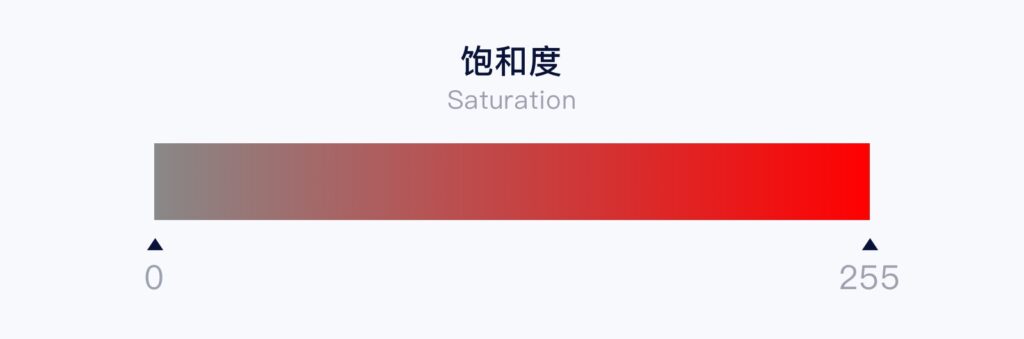
S是饱和度(Saturation),也就是纯度,取值在0-255之间,饱和度越高颜色越鲜艳,饱和度越低颜色越趋近于灰色;

L是亮度(Lightness),即颜色的深浅,取值在0-255之间。亮度越高,颜色越接近白色,越低,则越接近黑色。

有了这个概念之后,我们就可以在制作PPT页面的时候更直观地调出想要的颜色了。
二、颜色搭配
弄清楚了颜色的构成,我们该如何搭配颜色呢?我们怎么知道哪些颜色配在一起好看,哪些不好呢?我们常听到:“红配绿,丑的哭;红配紫,赛狗屎。”其实这个概念有点断章取义,并不严谨。通过对色相、明度、饱和度的相辅相成的调配,调整色彩的使用比例,以及借助辅助色的配合,就算是红配绿也能配出很好的效果。

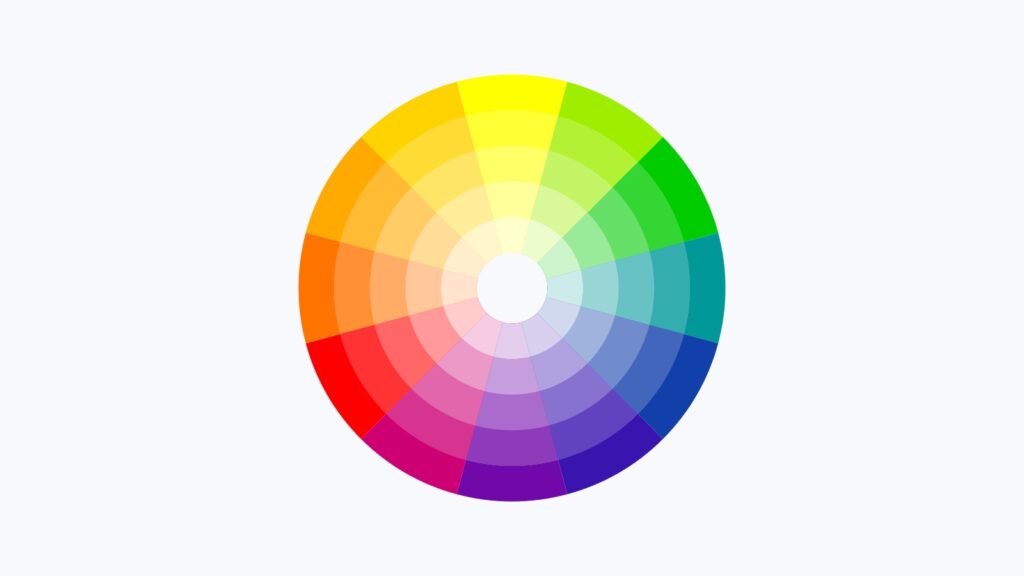
色彩搭配的理论,离不开「色环」,色环帮我们总结了很多色彩搭配的「公式」,这些经验可以帮我们轻松搭出和谐的配色。

2.1/单色
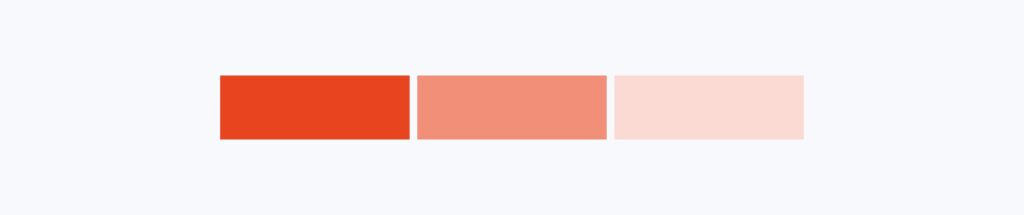
单色是最简单保险的一种颜色搭配方式,在同一色相上进行纯度和明度的变化,给人协调统一的美感。适合新手使用,百搭且不容易出错。
在PPT页面设计中,选择一种单色作为主题色,用中性色作为背景和文字的颜色,一份美观实用的PPT配色就诞生啦。


2.2/同类色
色环角度相距30°以内的颜色,我们称之为同类色。

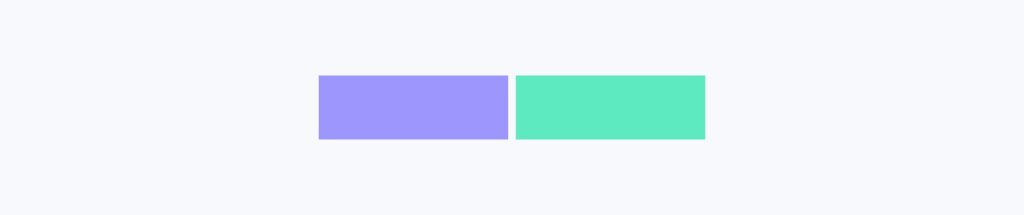
这种颜色构成的画面给人一种和谐、统一、高级的感觉,比单色搭配又了一分生动。


用同类色构建的微渐变效果,高级感满满!


2.3/近似色
色环角度相距30°-90°的颜色,我们称之为近似色。

近似色既有适度色彩对比又协调统一,色彩生动又不失和谐。


2.4/对比色
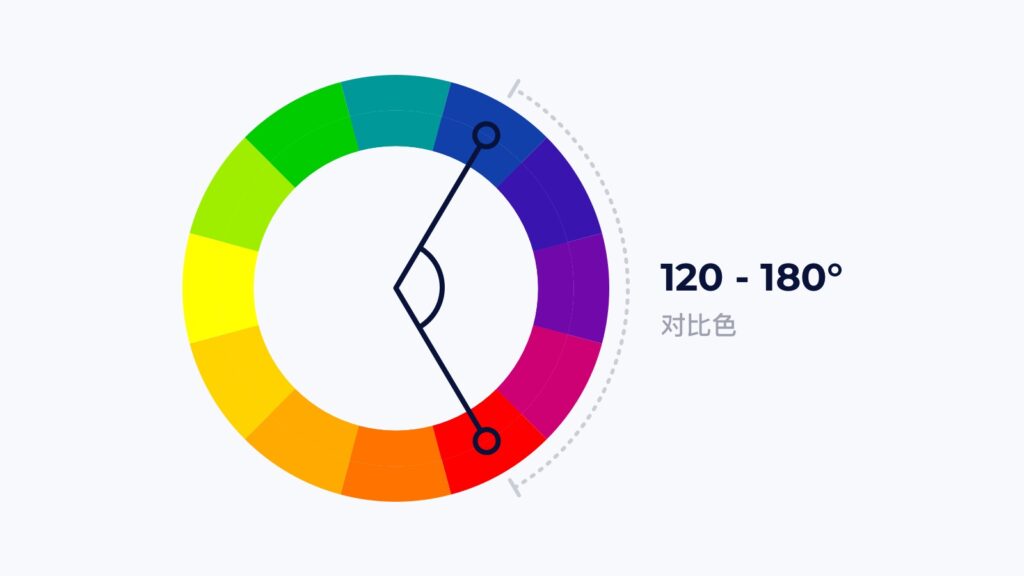
色环角度相距120°-180°的颜色,我们称之为对比色。

对比色能表达强烈的视觉情感,带来较大的视觉冲击力。


鲜明活泼的对比色,让画面充满趣味。


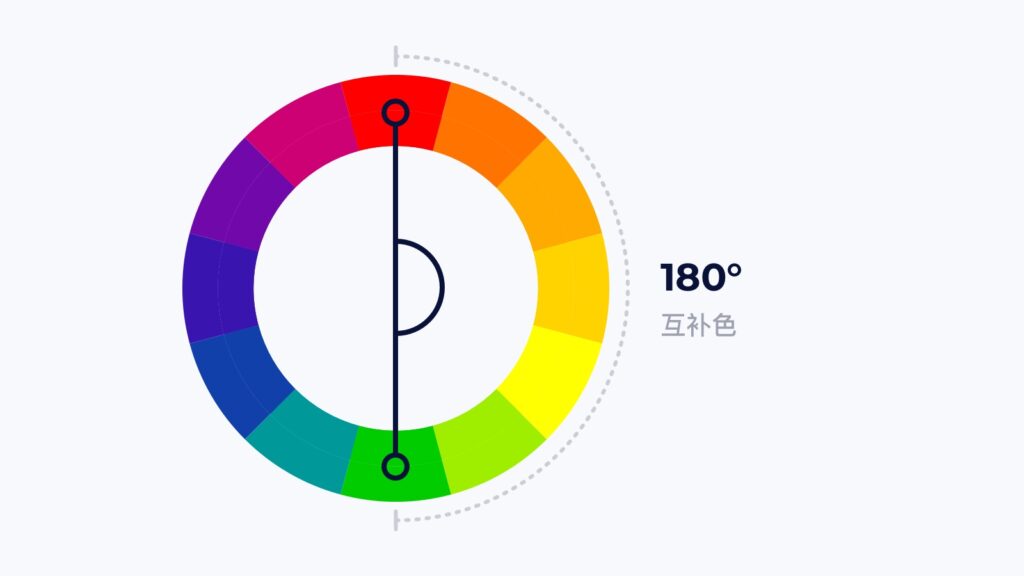
2.5/互补色
色环上相对的颜色,也就是色环相距180°的颜色为互补色。

互补色是色彩对比最为强烈的两个颜色,互补色的运用对技法上要求较高,运用不当容易让画面「辣眼睛」,当然互补色运用得当也可以创造出大胆出彩的设计。


除了以上色相上的搭配外,我们还可以从明度和饱和度上考虑,变化出更多的搭配。
2.6/高饱和度配色
最近流行的酸性设计中,就是用高饱和度的颜色辅以夸张的视觉符号产生强烈的视觉刺激,打造一种前卫又复古的独特视觉风格。


2.7/低饱和度配色
我们常听到的莫兰迪色,就是采用低饱和度的颜色搭配。在莫兰迪的画中所有的色彩都渗入了灰色和白色调,将原本浓郁艳丽的本色转化成为优雅高级的灰色质感,达到一种低饱和度的状态。我们将这种配色的思路提取出来,运用到设计中,便可打造出一种高级感。


三、PPT页面中的配色原则
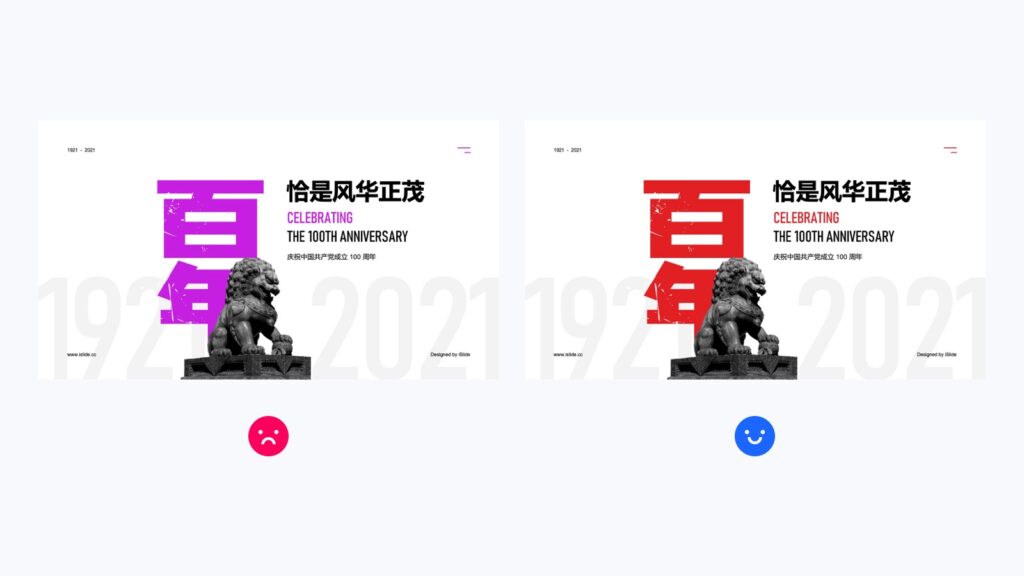
3.1/可读性
PPT页面设计的颜色的搭配要遵循内容的可读性,背景和文字同时使用过于鲜艳或者对比度低的颜色,会使得内容可读性变差。


3.2/一致性
颜色的一致性是指所有页面的颜色遵循一套规则,运用固定的一套主色、辅助色、字体色贯穿全篇。
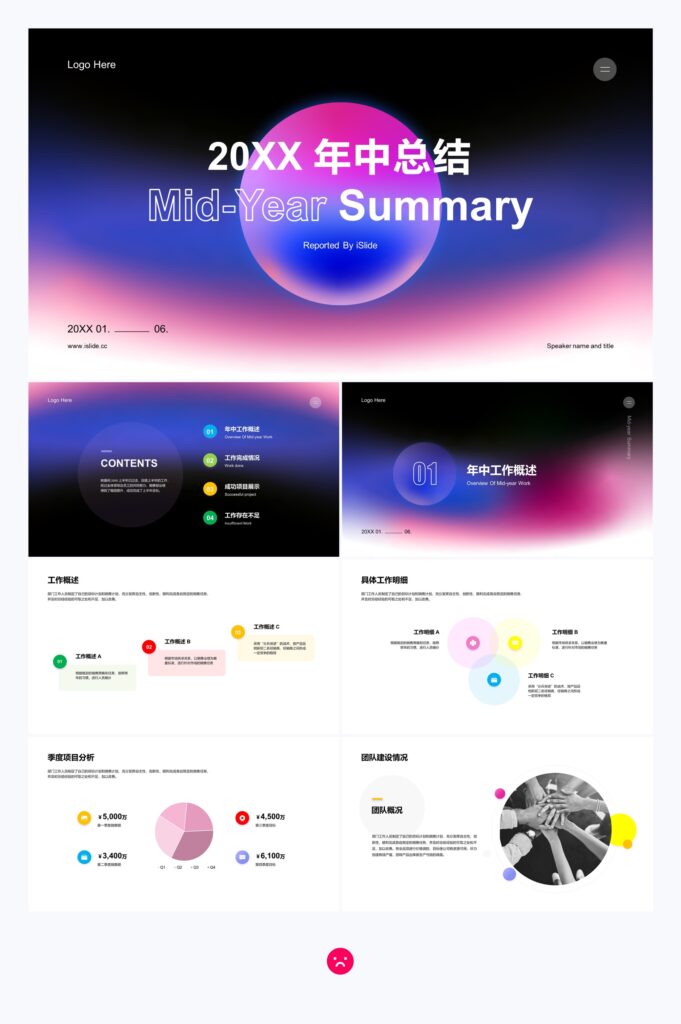
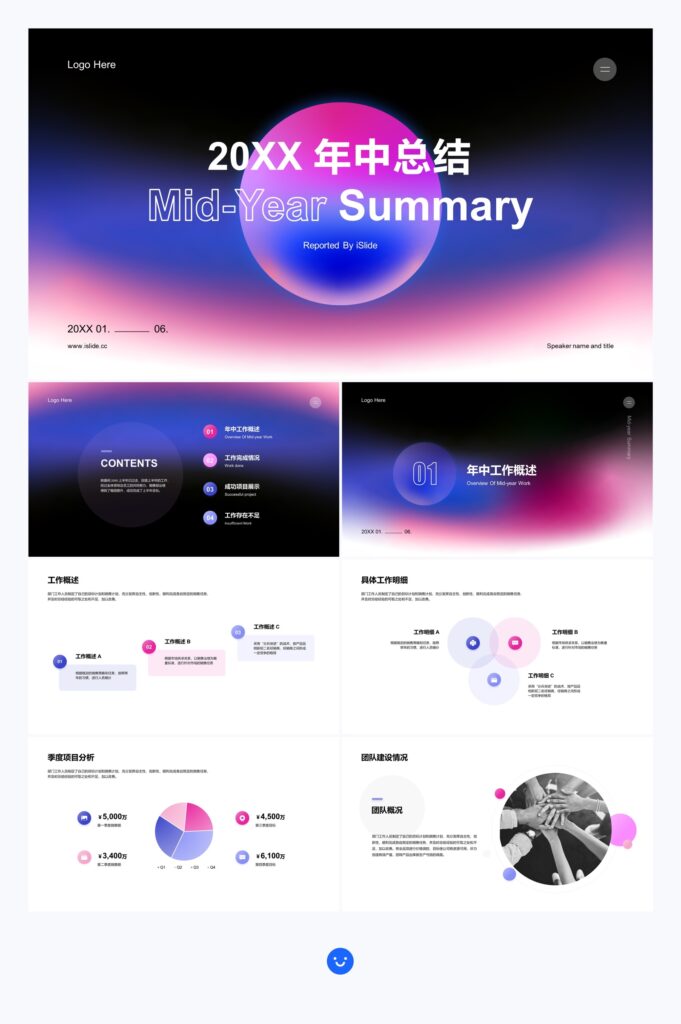
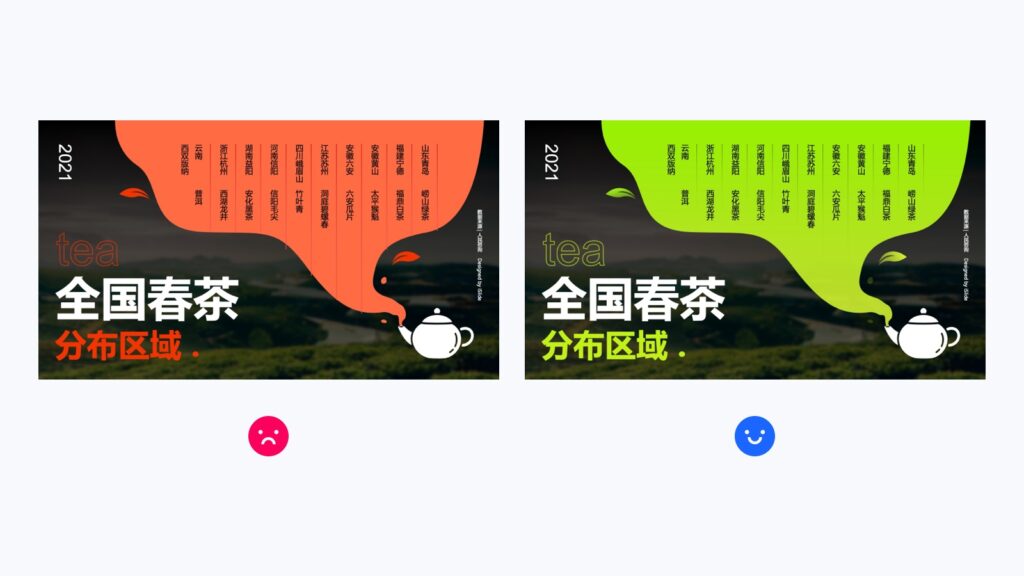
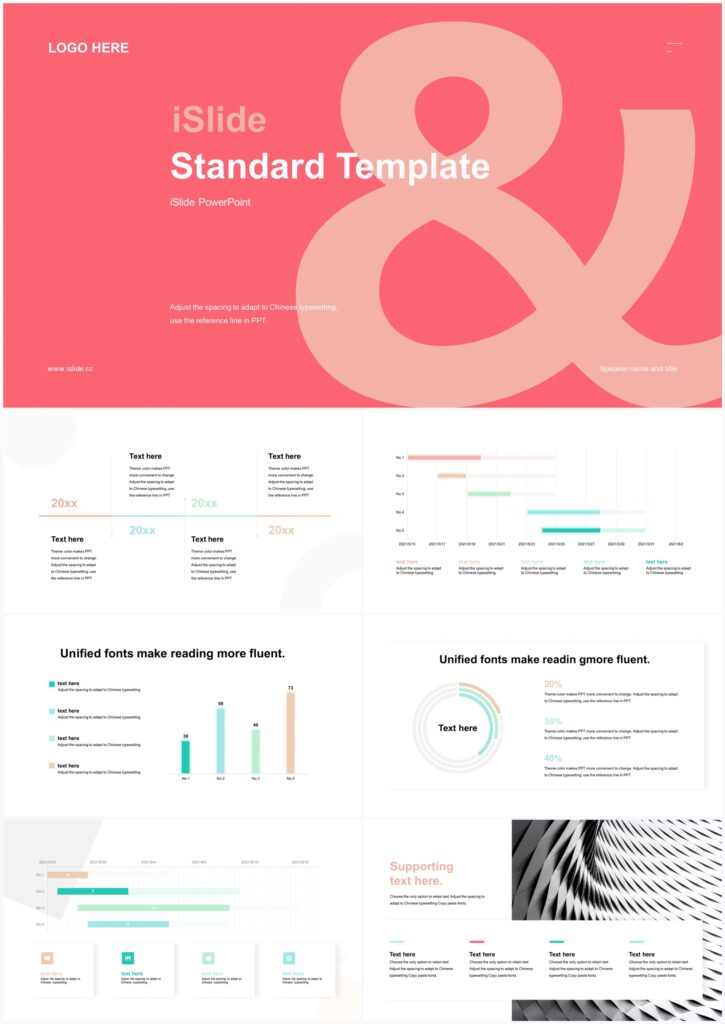
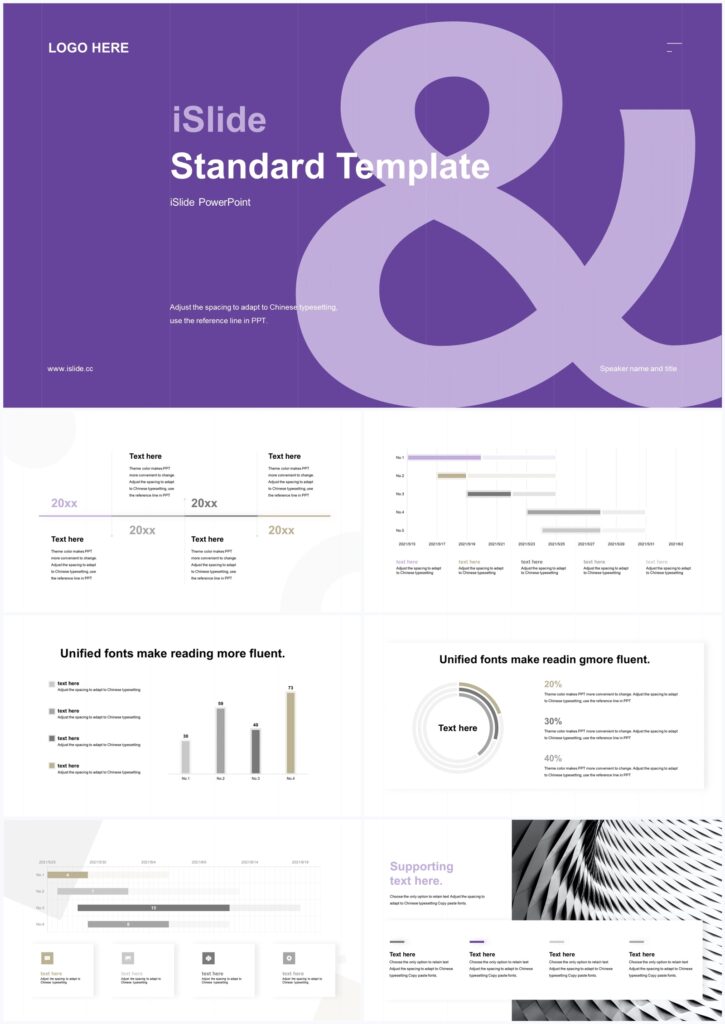
当遇到下图这种PPT风格时颜色使用较多,且没有任何规律的情况,就违背了颜色使用的一致性原则,需要对PPT的颜色进行统一。

我们可以选取PPT封面中的紫色和粉色作为主题色,通过紫色和粉色的纯度和明度的调节,还可以变化出更多的辅助色,用这些颜色贯穿到每页的图表图示中,画面看起来和谐统一。

3.3/适用性
颜色可以传达情绪和信息,PPT设计的配色往往奠定了整个PPT的调性,在颜色选择上要选择与主题相符的配色方案。比如某企业有自己的VI色,某行业有自己的特有色彩基调等等,我们应根据相应的企业规范或者行业调性来决定PPT页面的配色。


以下列举几个常见颜色对应的相关行业,供大家选择配色时作为参考:






四、iSlide色彩库
如果看了以上的内容,你还是没有找到配色的感觉,那么建议使用终极大招——iSlide「色彩库」。iSlide的「色彩库」收录了全球知名公司的色彩搭配方案,你可以在「色彩库」中浏览并一键应用于当前的PPT文档,即便不懂设计,也能呈现专业。

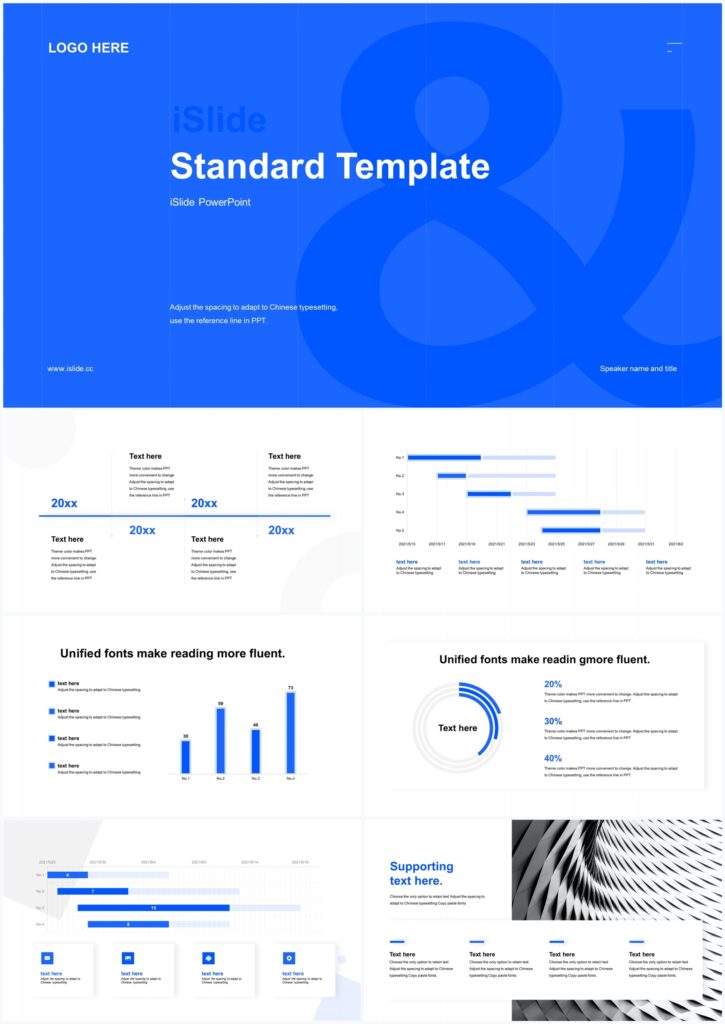
我们拿下面这套单色的PPT设计模板举例。

单色搭配的优点我们前面已经说过,适合新手,百搭不易出错;缺点就是中规中矩,画面相对平淡。PPT制作中更厉害的配色是怎么样的?下面跟着我们的PPT设计制作教程,只需几秒钟,让你的PPT配色更上一层楼。
4.1/第一步
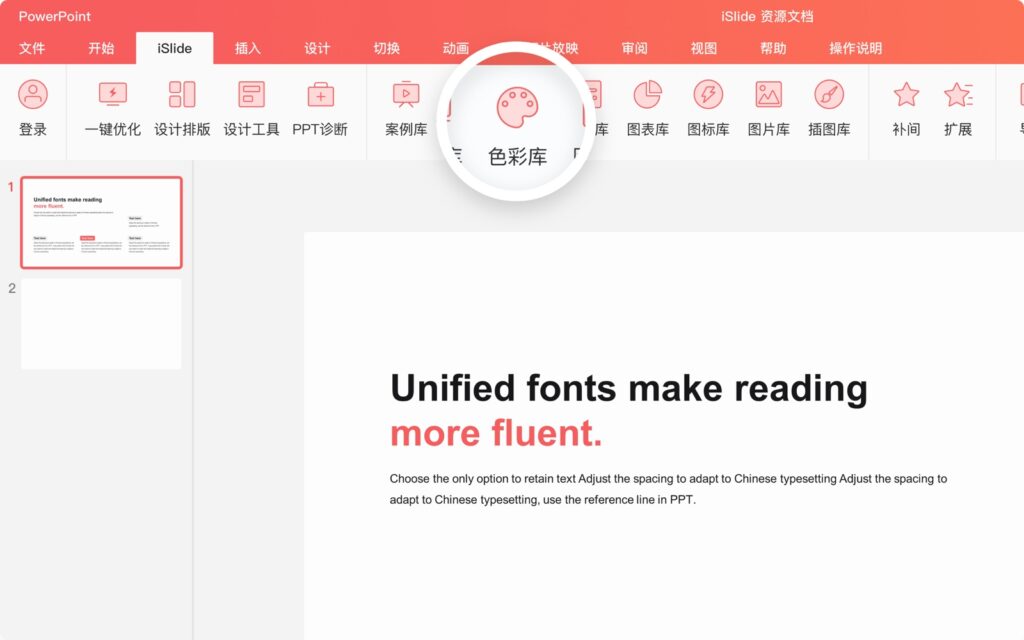
首先让我们在iSlide的菜单栏里找到「色彩库」功能,点击进入。

在这里我们可以看到相当多的配色方案,这些色彩方案或来源于500强企业,或来源于行业相关,都是iSlide设计师们精心挑选,是迎合主流设计趋势且经过验证的色彩方案。
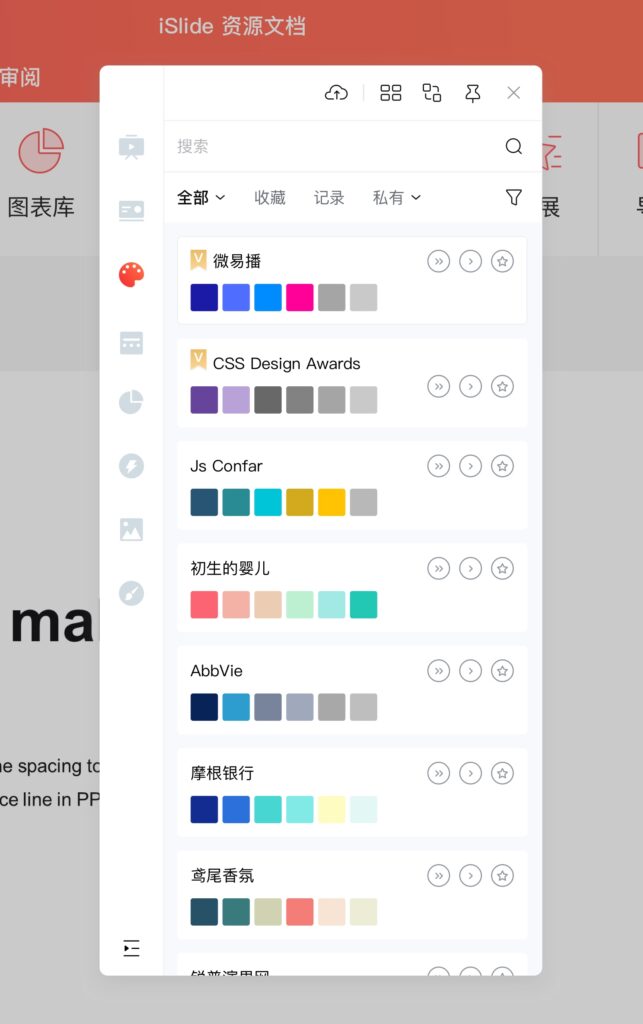
4.2/第二步
找到我们需要的配色方案,在这里我们选择「微易播」这个方案作为演示。然后点击右上角「应用于全部」的按钮。

现在这套配色方案就已经应用于我们的PPT页面上了,来看看效果吧。

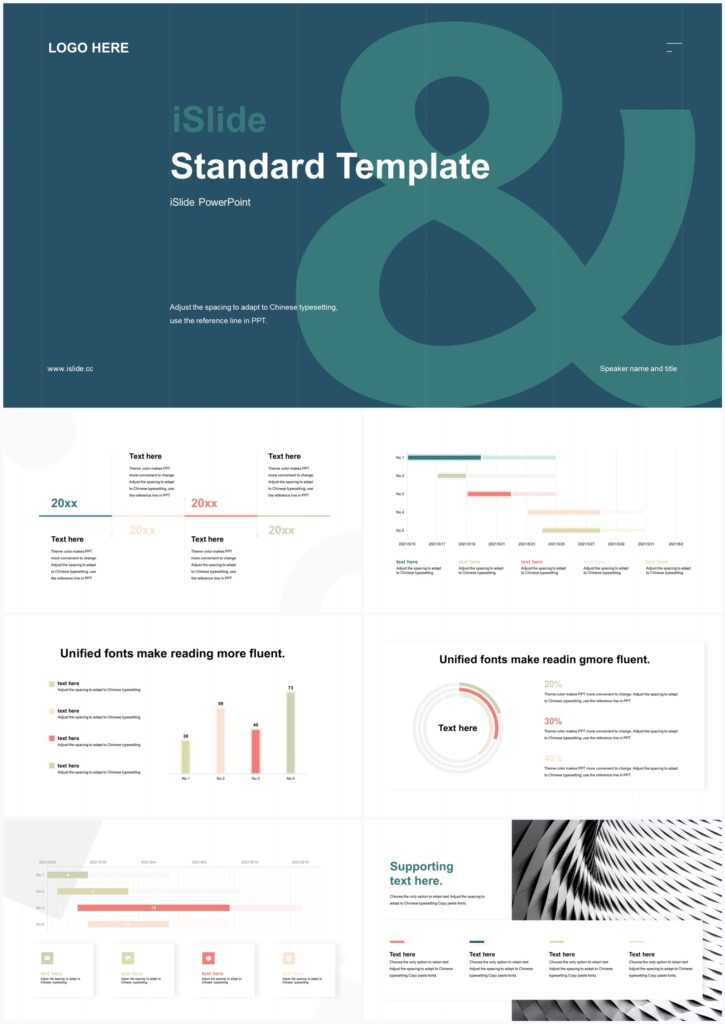
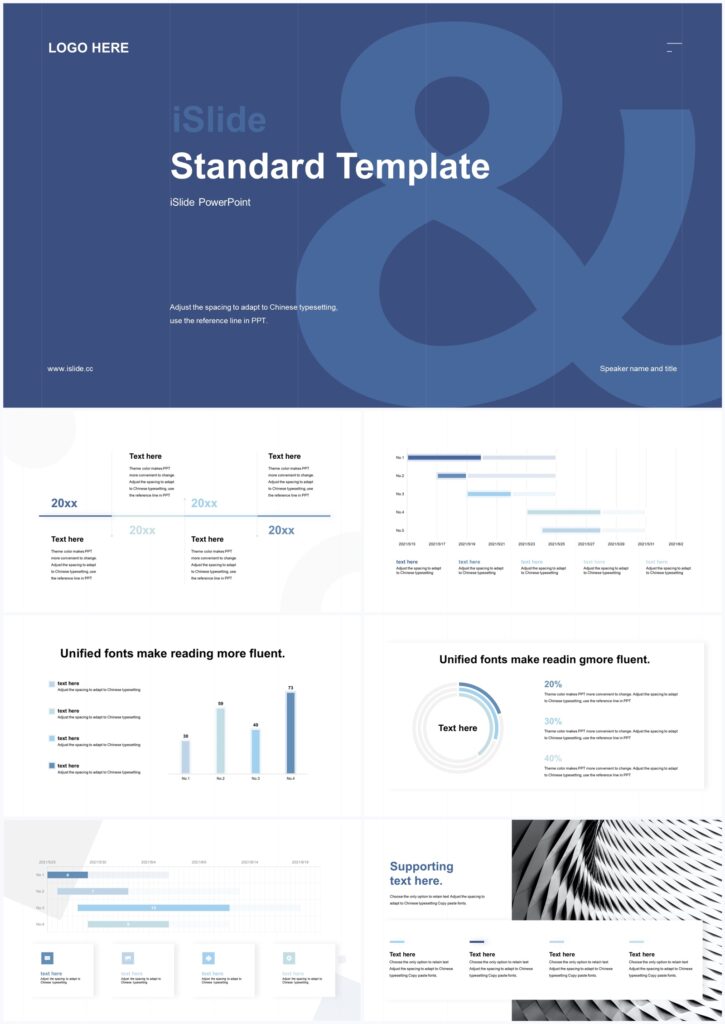
蓝、粉、紫的三色搭配让整个PPT风格以及色彩更加生动起来了,而全过程只用了几秒钟。
在iSlide的「色彩库」中还有很多宝藏配色,全部都支持一键替换:
以下列举几套笔者认为不错的PPT配色方案。





结语
今天制作PPT中的配色教程分享就到这里啦,希望对大家有帮助,我们下期再见~


 2022-09-05
2022-09-05 11285
11285