在做 PPT 的时候,PPT 的逻辑和内容已足够让人头疼,但制作本身往往也不是一件让人顺心的事情。
其实,并不是因为你的能力不行,而是因为你没有选对正确的工具,在一些基础操作的内容上,花了太久的时间。
让我们先来做一个小问答:从 1 加到 5,你会怎么加呢?
是 1+1+1+1+1=5,还是 1+4=5 呢?
相信聪明的你一定会选后者,因为后者可以更快达到同样的目的。其中的 +4,就是我们提高计算效率的工具。
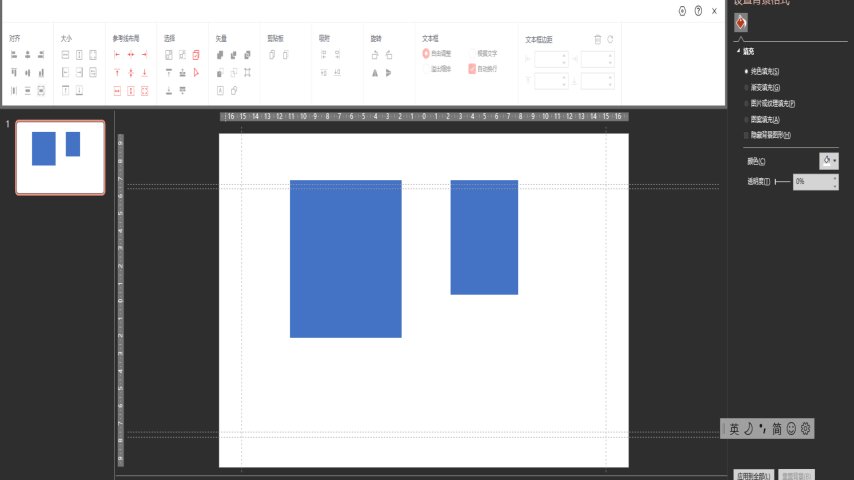
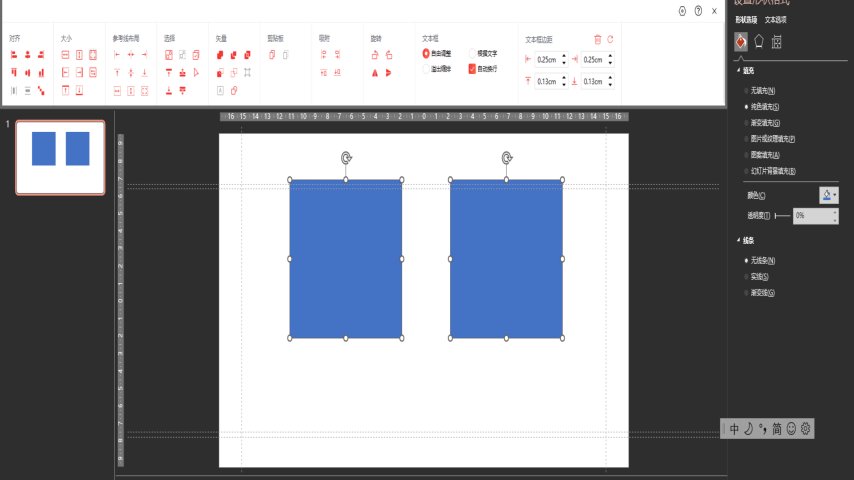
做 PPT 也是,达到同样的目的,往往有更高效的方式。比如我要把这两个矩形统一大小,传统方法是这么做的——

这就是 1+1+1+1+1=5 的效果。但如果你使用了我们 iSlide 中的设计工具,就可以达到 1+4=5 的效果↓

前者花了 9 秒,使用了 iSlide 后仅仅用了 3 秒。
所以呢,今天小艾的目标,就是手把手教会大家 摸鱼 高效使用 iSlide 设计工具中几个超级实用的功能键吧。
01 等大小
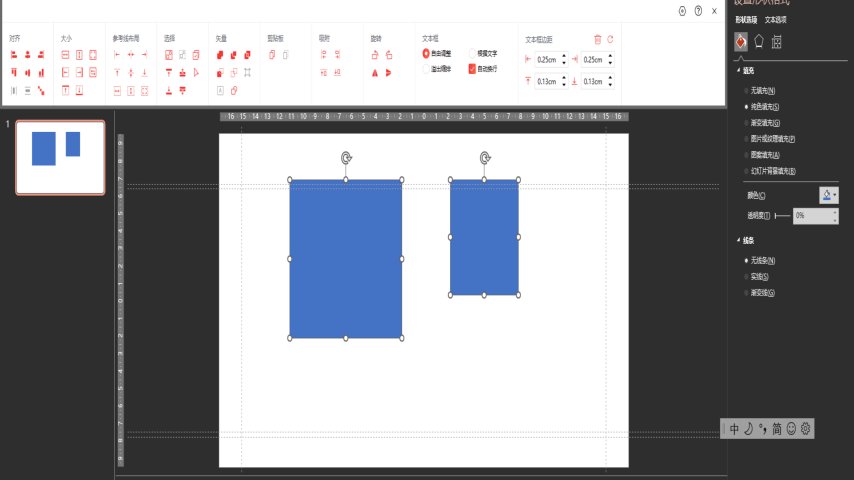
首先找到这个功能键的位置——
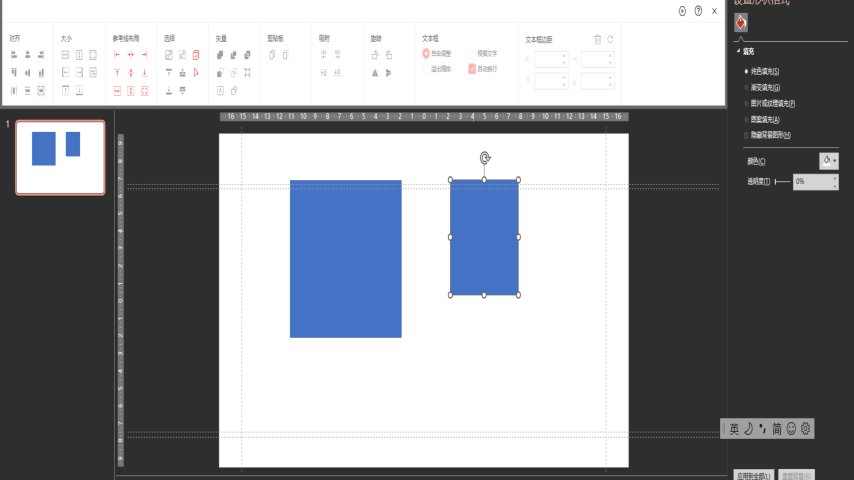
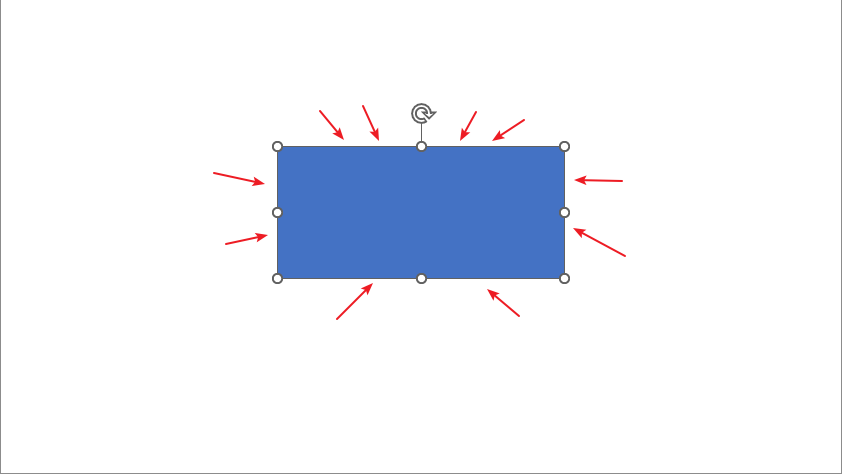
它的原理是什么呢?我画一个矩形,再选中它,在周围可以看到这样子的轮廓线——

在 PPT 中,这样的轮廓线描述了形状大小。使用等大小功能键,其实就是按照轮廓线对形状进行了统一。
我在矩形上边再画一个圆,并选中让轮廓线显示出来——

如果我现在想要把圆形统一到矩形的大小,会发生什么呢?

我们可以观察到圆形变成了椭圆,因为:统一大小是根据轮廓来的,而不是根据形状。

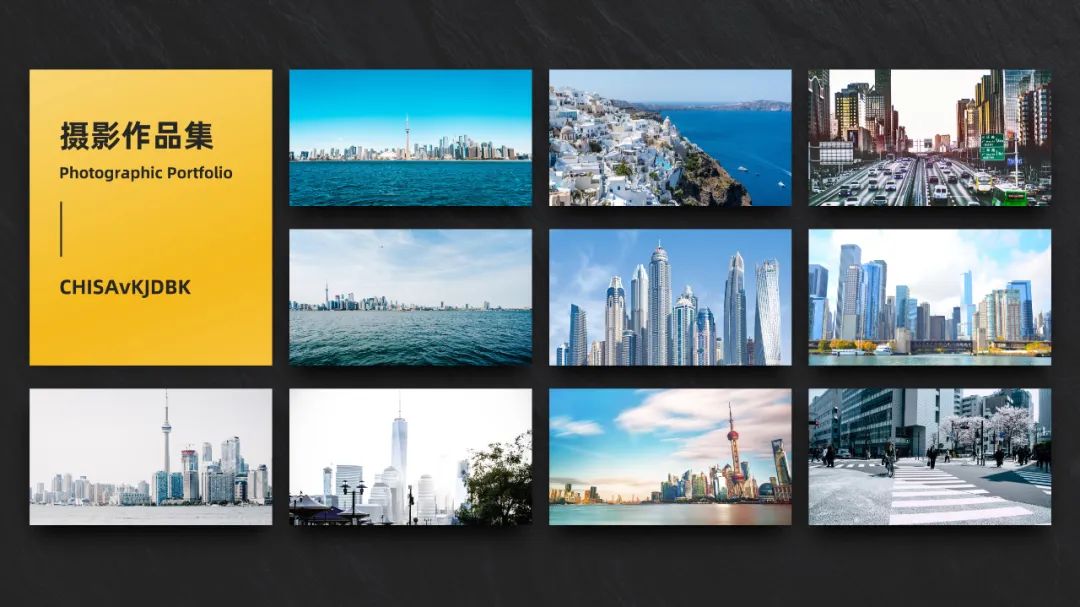
在知道了原理之后,来看一个非常实用的场景:我们要做一页照片墙,把照片全部放到 PPT 后是这样的——

密集恐惧症别慌!到了发挥我们等大小功能的时候了!
先确定一张图片的大小——

然后使用等大小工具,把所有其他图片变得和它一样大(注意:要最后选中我们目标大小的图片)

稍加排版,就可以做出一页我们想要的照片墙页面啦——
02 文字矢量化
我按头安利的功能之一!之前很多高级感的封面就是用这个功能做的。但在介绍它实用的场景之前,我们还是先来看看原理——
在 PPT 中,想改变文字的大小,只有一个途径,就是改变字号大小。

但字号和大小的联系并不是特别直观,就像 200 平米的房子,听到我们会觉得面积很大,但具体是多大呢,可能是比划不出的。
在 PPT 中,我们的形状是这么调整大小的——

像这样“指哪打哪”的形状,被称之为矢量图形。“文字矢量化”的意思,就是把文字转化成矢量图形,可以做到拖到哪里就放到多大。
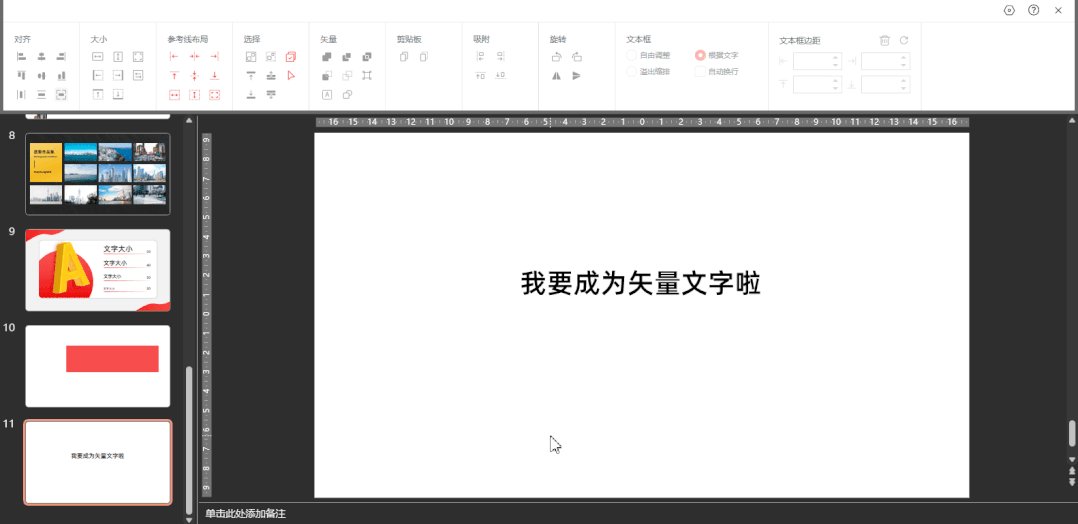
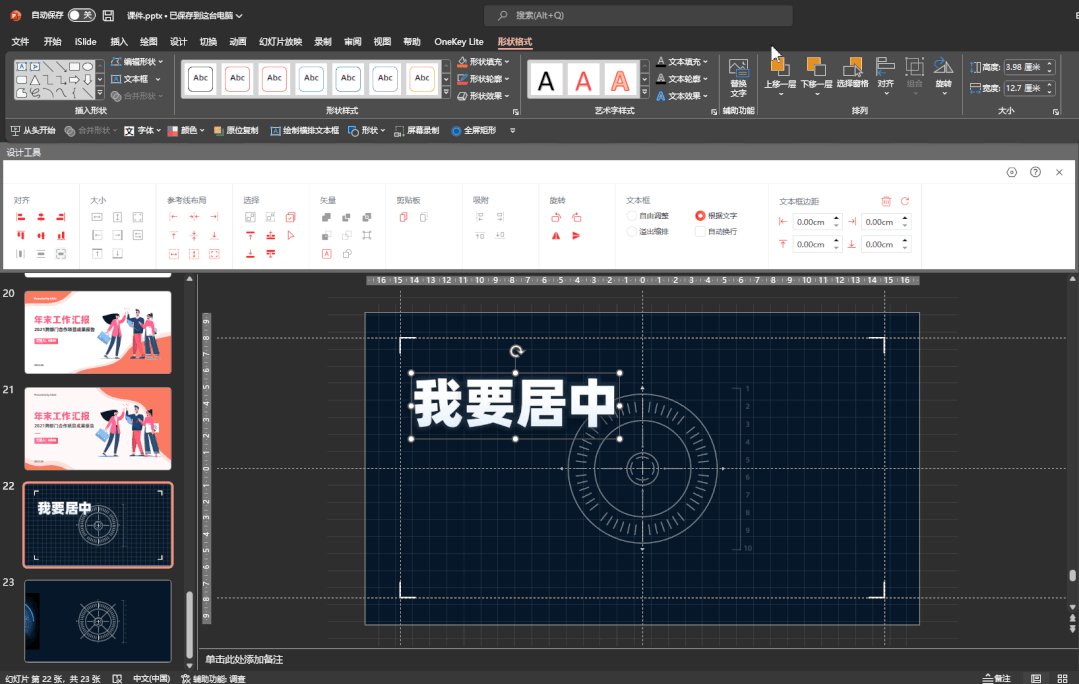
在这个位置——
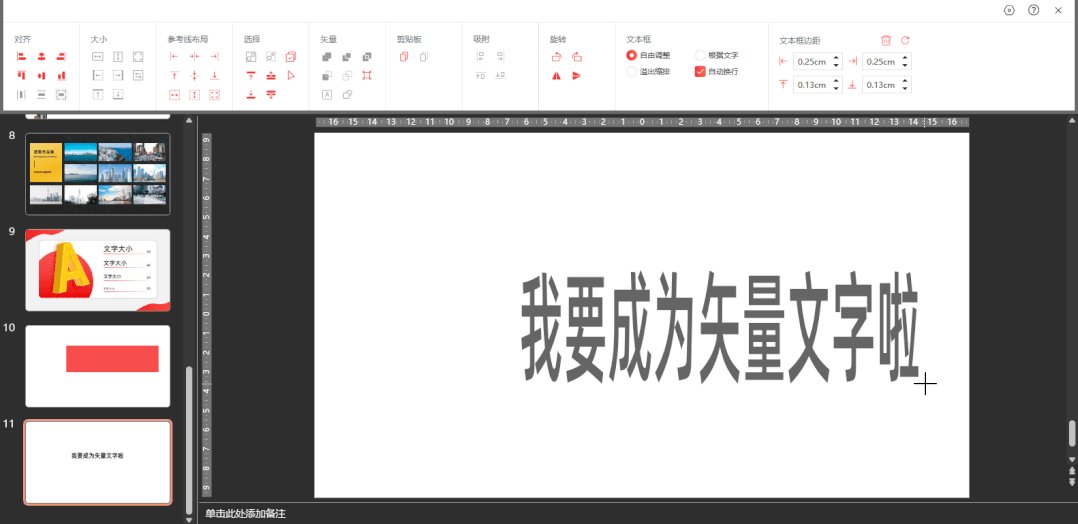
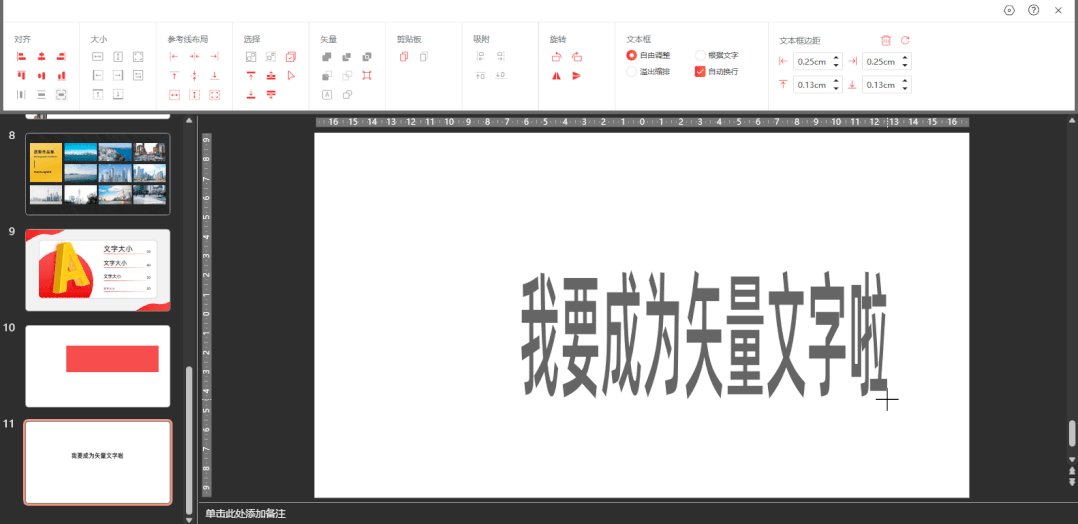
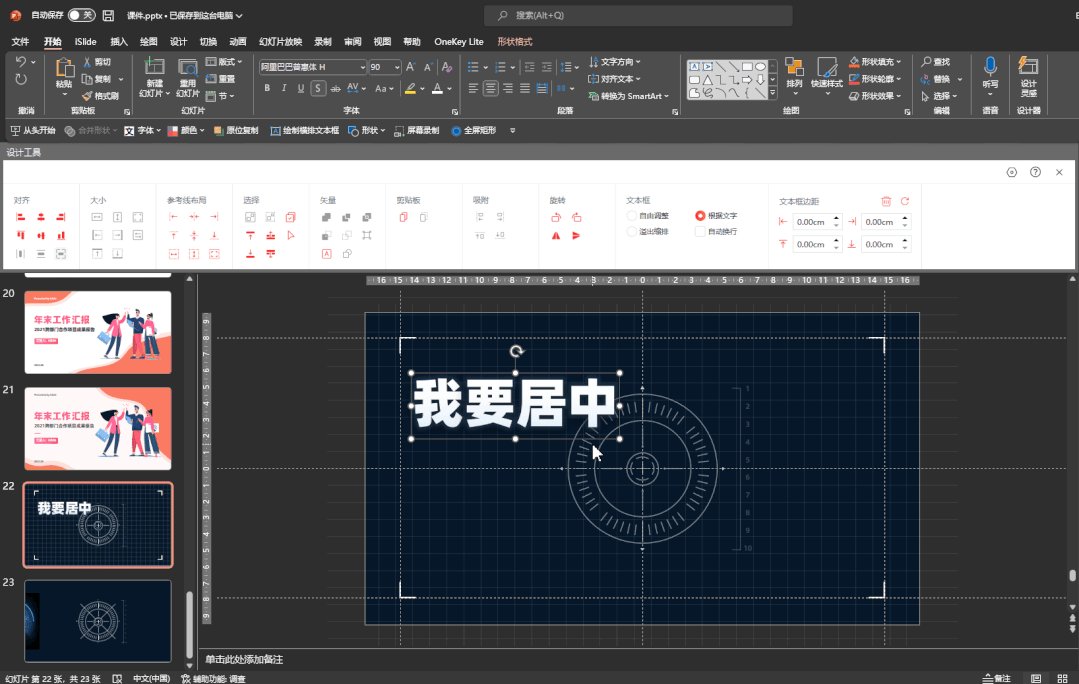
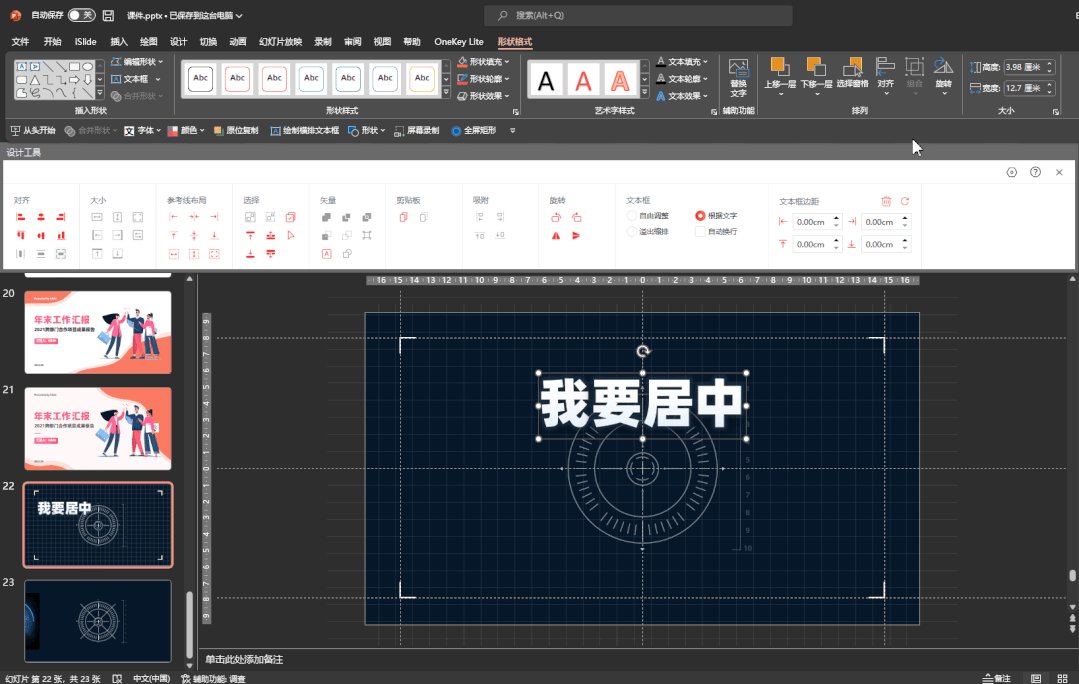
选中文本框,点了这个键之后,就可以尽情放飞自我了——

请注意!一旦文字矢量化了之后,就不能再编辑了。如果要使用这个功能,要确保这段文字已经完全定稿了。
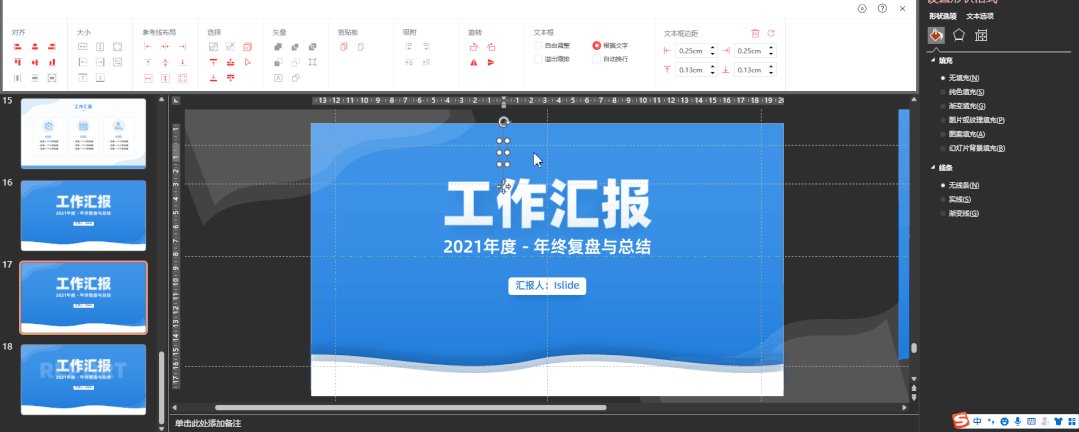
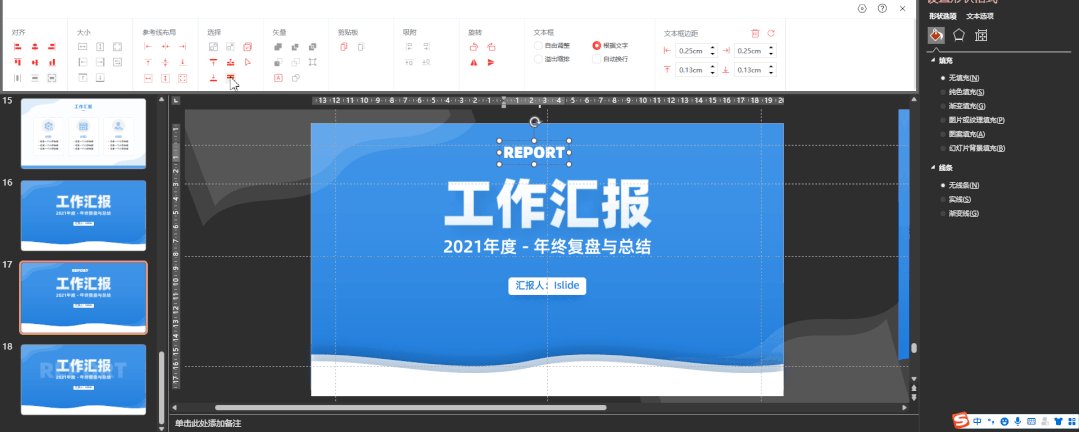
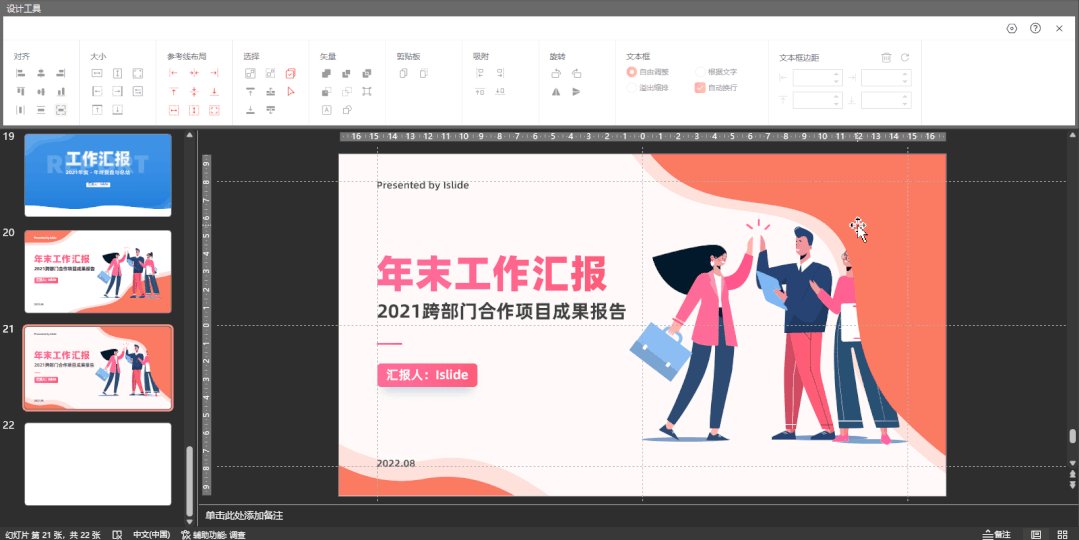
怎么用呢?来看看它的使用场景:这是一页几乎完成了的封面——

目前背景有点空,我们可以考虑在标题背后放英语作为装饰。
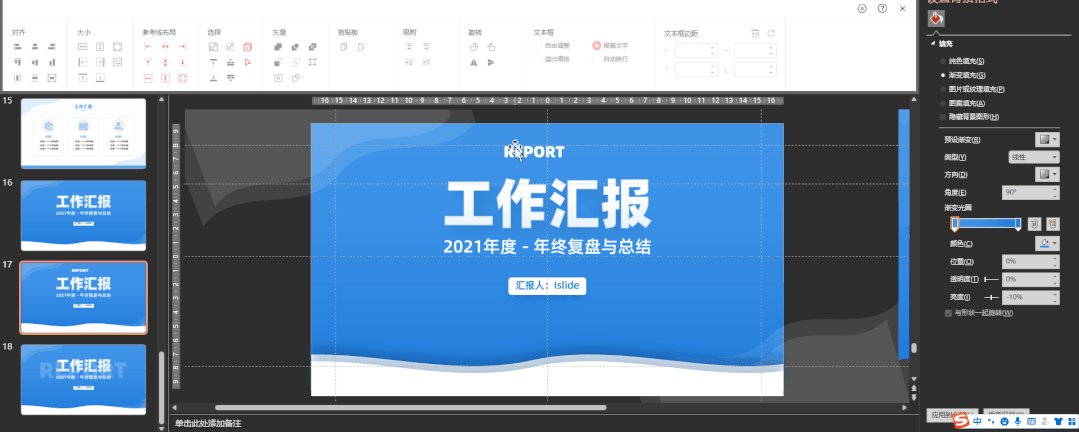
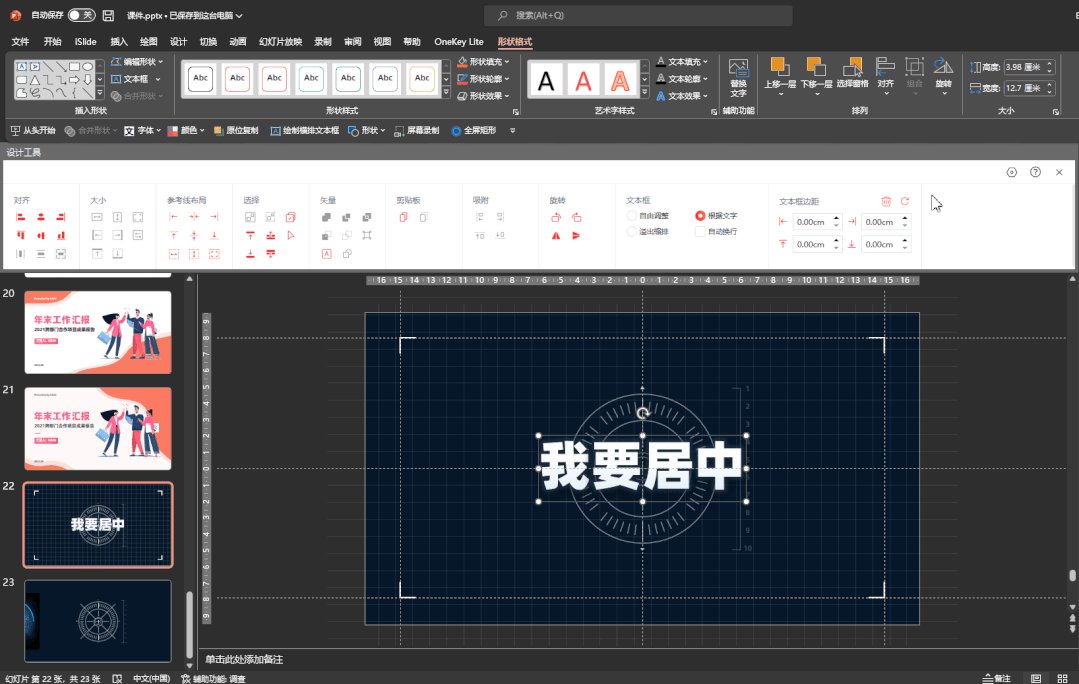
输入“REPORT”后,进行转矢量操作,并置于底层。

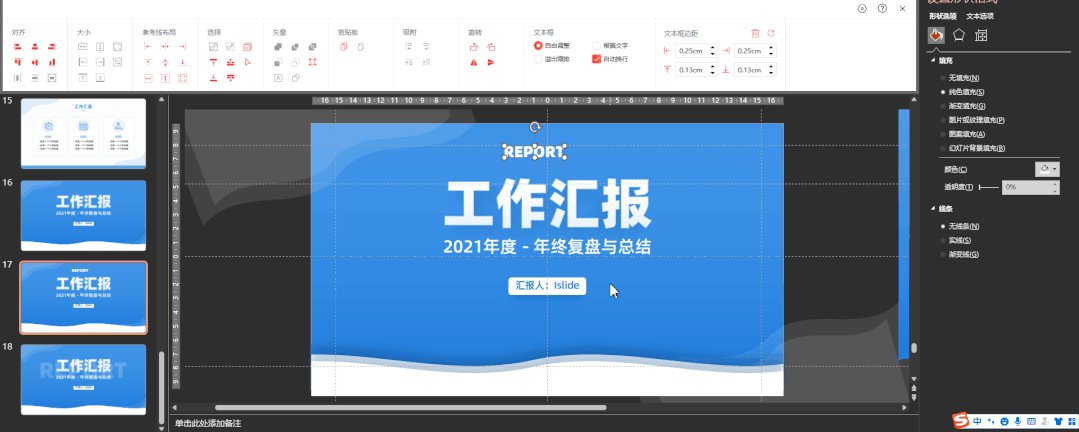
然后我们就可以自由拖拽英文,到我们想要的大小。

比起慢慢地调节字号,是不是非常方便,一步就可以到位了~
最后调整一下透明度,一张封面页就完成了。

03 位置互换
这个功能键可以说是我本人的最爱了。它在这个位置——

当我们把鼠标放上去之后,还会出现功能的描述。

什么意思呢?
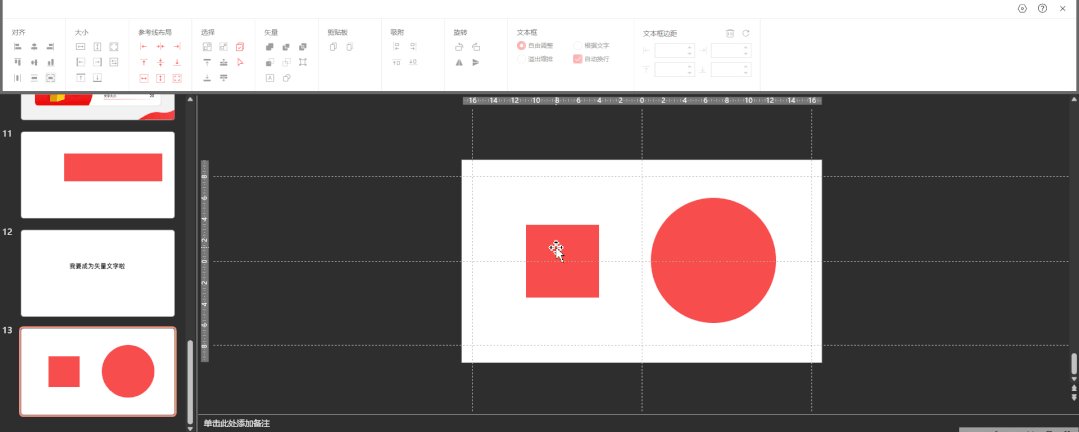
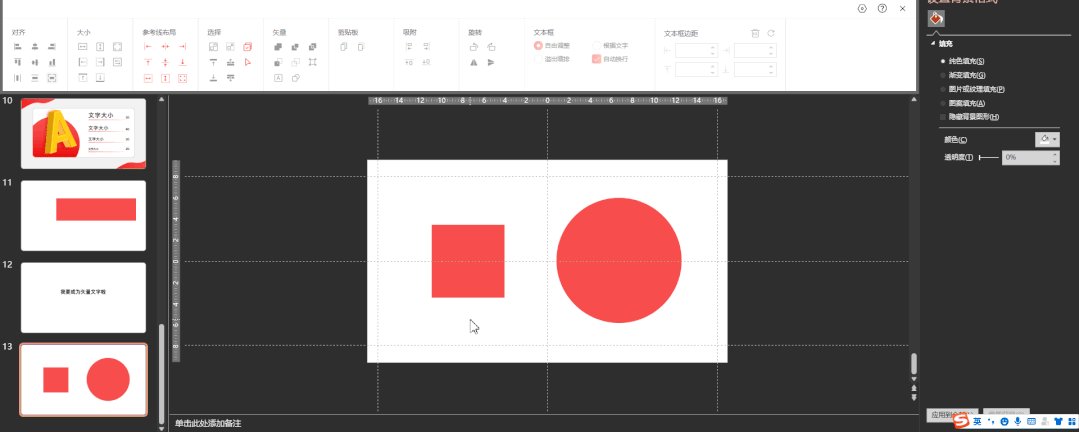
比如,画面中有大小不一的一个矩形和一个圆形:

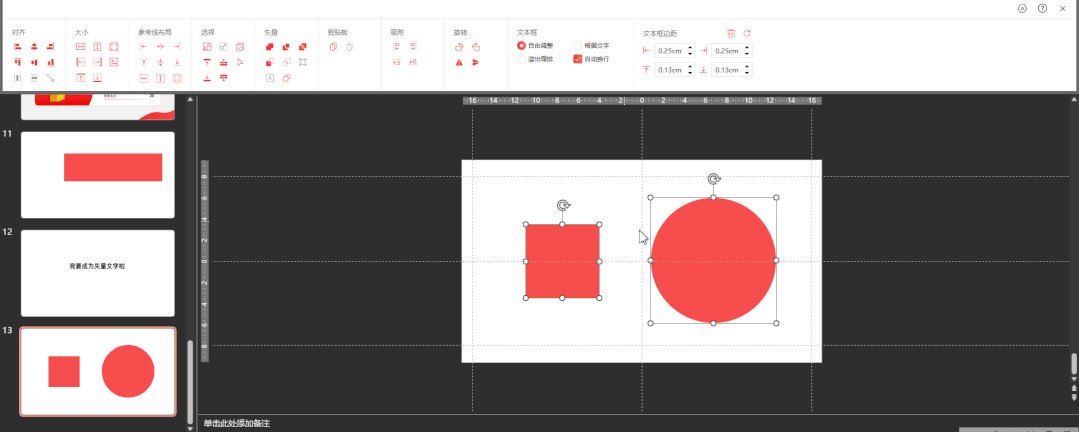
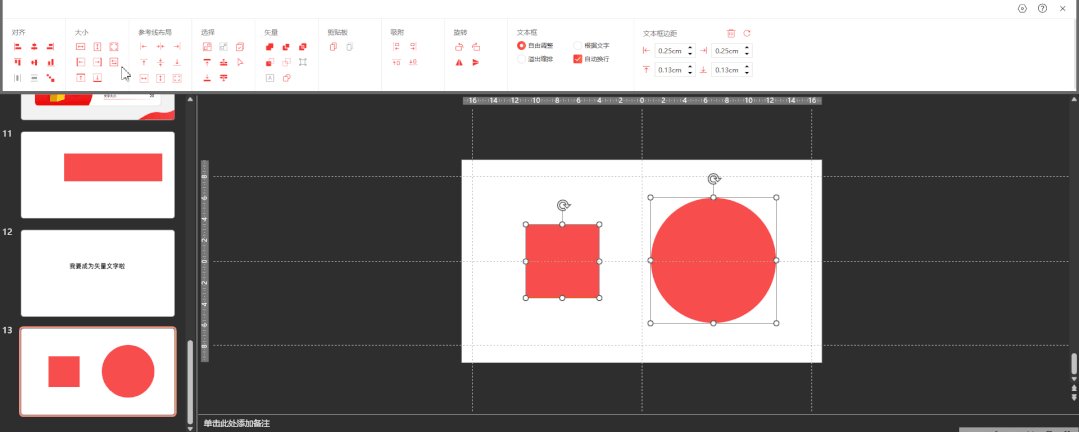
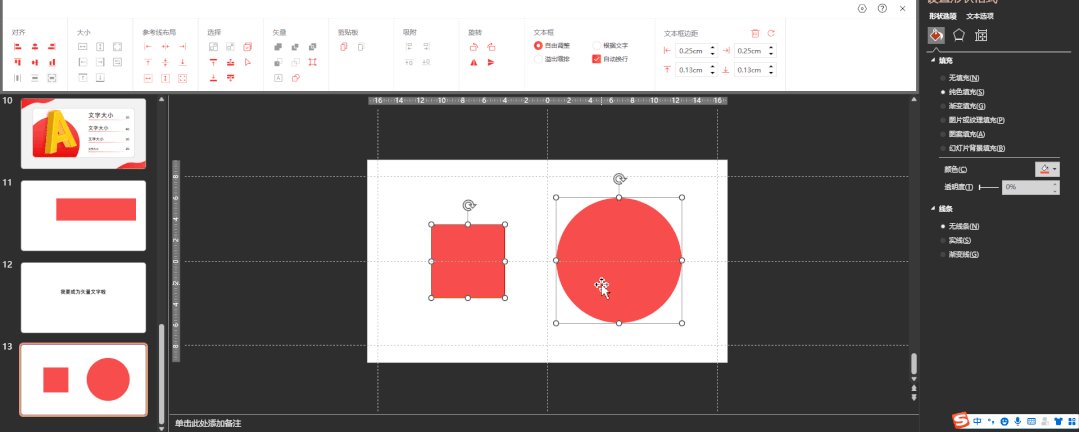
如果我们同时选中按下左键的话,是这样——

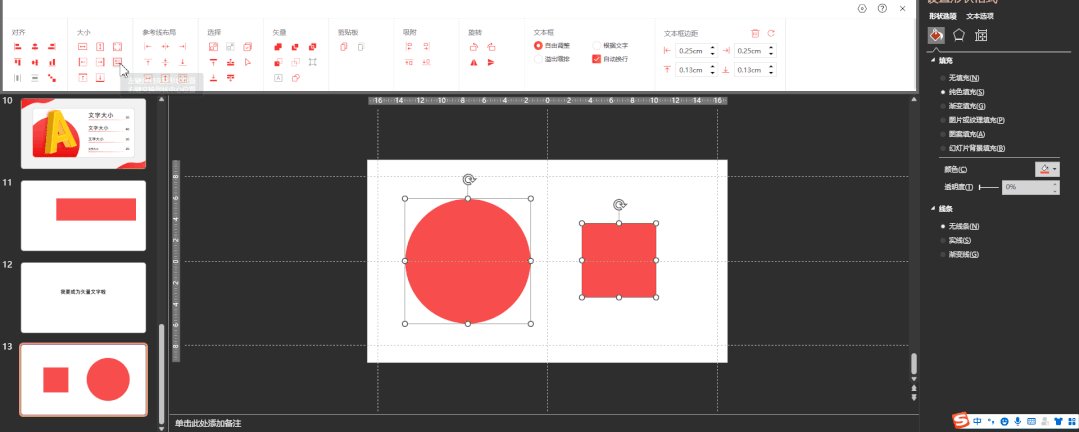
这就是“强制交换形状位置的”效果。
也是说,在轮廓大小不变的情况下,把轮廓里的东西进行更换位置。
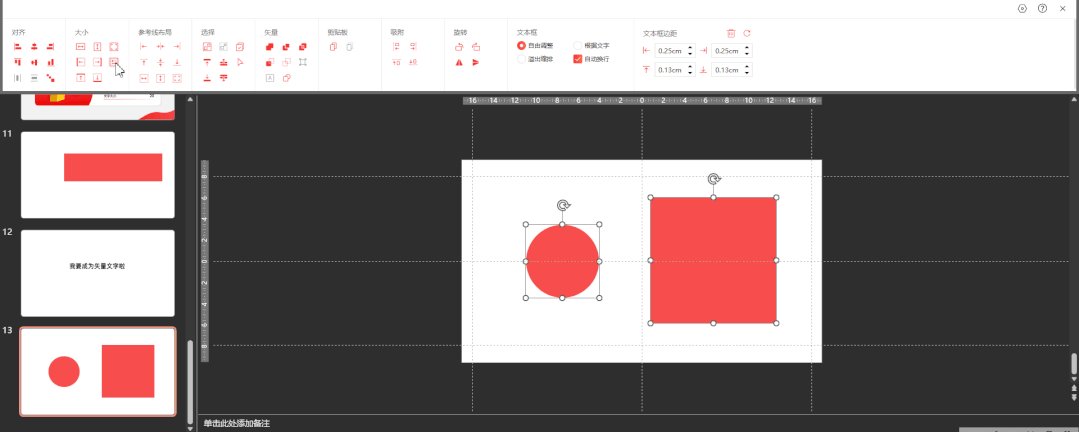
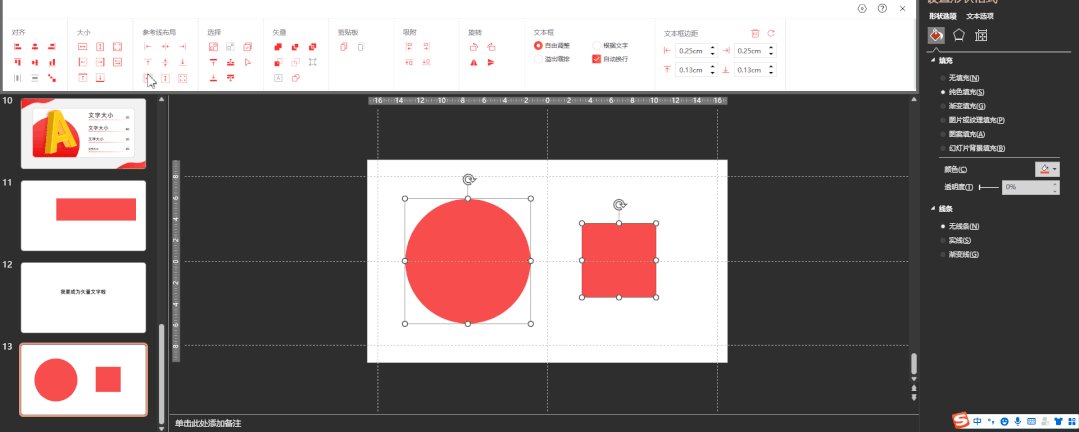
我们再看一下右键的效果:

这一次两个图形虽然互换了位置,但是保留了原有的大小。这就是“交换形状中心位置”的效果,仅仅互换了位置而已。
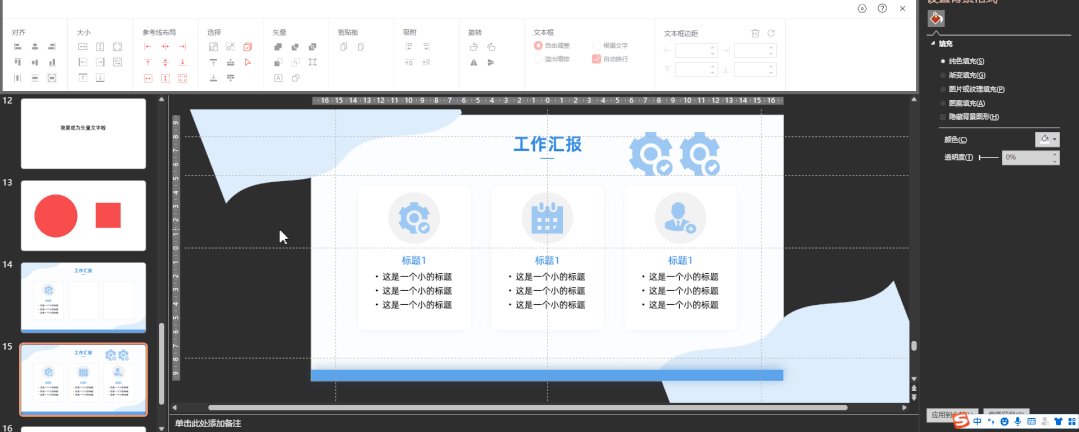
举个例子:当制作内容页的时候时候,我们会通常先做好一个容器。

然后复制出另外两个——

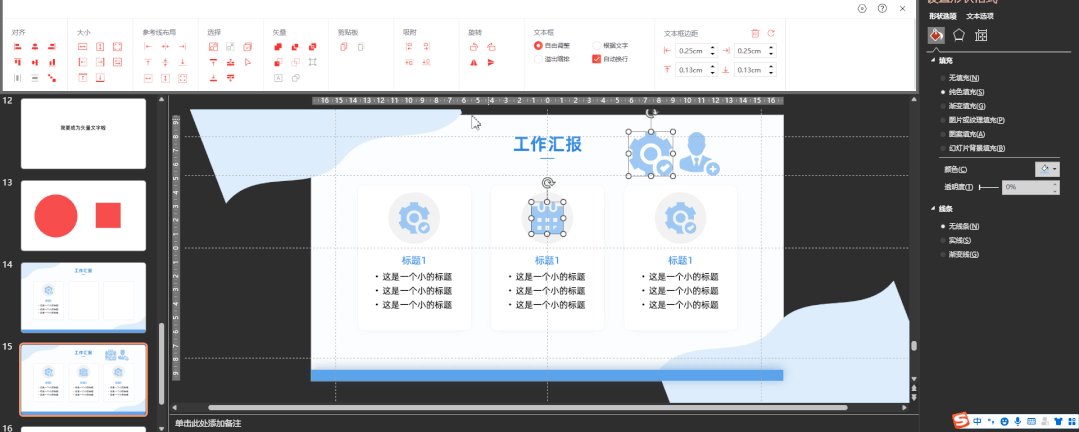
然后我们需要替换右边两个容器中的图标。
如果是传统方法,就需要改大小,慢慢对位置……听着就很劝退……
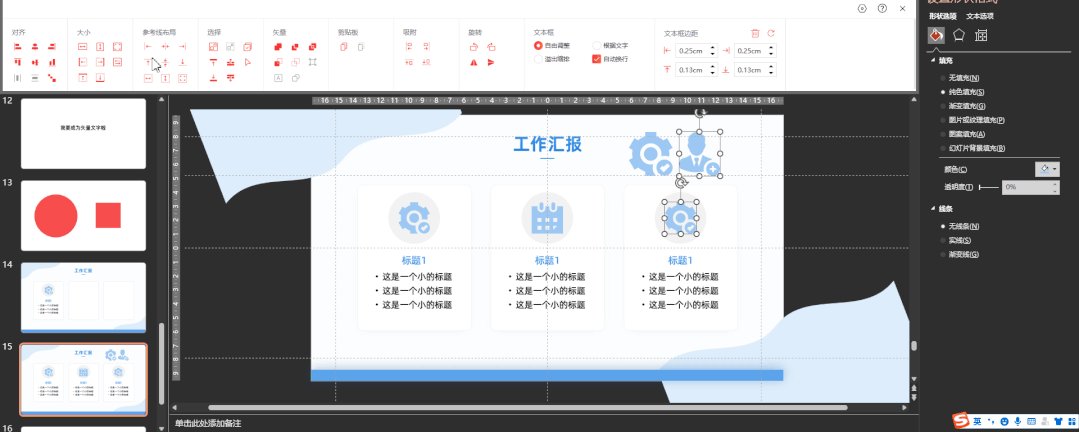
来看我们的设计工具是怎么做到一步到位的——

非常便捷吧,再修改一下文字和删除多余部分,就可以完成这一页啦。

如果刚刚的三个功能算是我要推荐你的三道“大餐”,那接下来我还要送你两道“甜点”。
04 选择选项卡
老规矩,先找到这个选项卡的位置——

重点介绍这四个

这四个键的功能是可以用来调整图层顺序。传统的图层调整方式下移一层是这样子的——

总共花了 4 步:选中→右键→置底图层的右箭头→下移一层
那用选择选项卡呢?

总共花了 2 步:选中→点击设计工具的功能键
在一次的操作中就减少了 2 步,如果做一份 PPT 能节省的操作,不用我多说了吧
05 对齐选项卡
iSlide 的对齐选项卡是我心中的 YYDS!相信大家都能体会,做 PPT 之后,反复调整修改对齐的痛苦吧,尤其是对强迫症来说,这个过程漫长又折磨。
但是有了对齐工具,我真的再没有为这些细节问题操过心。
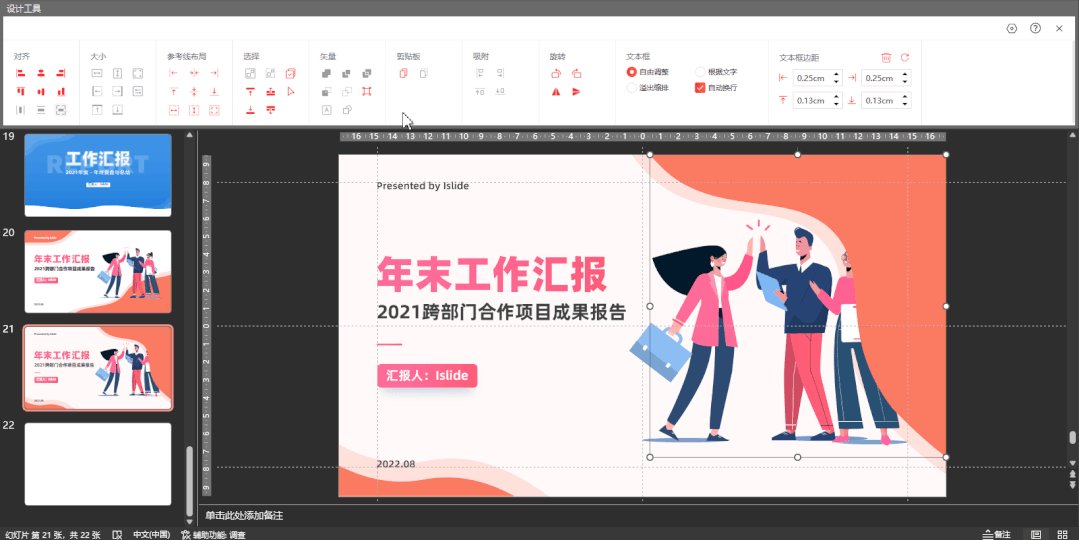
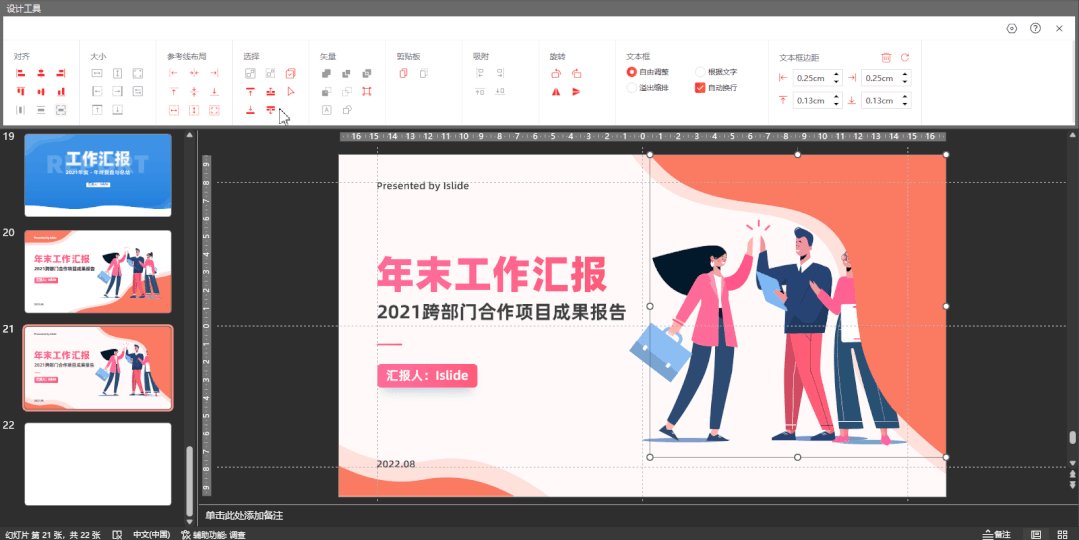
它在这里——

这个选项卡中其实都是我们的“老朋友”,各种对齐工具。
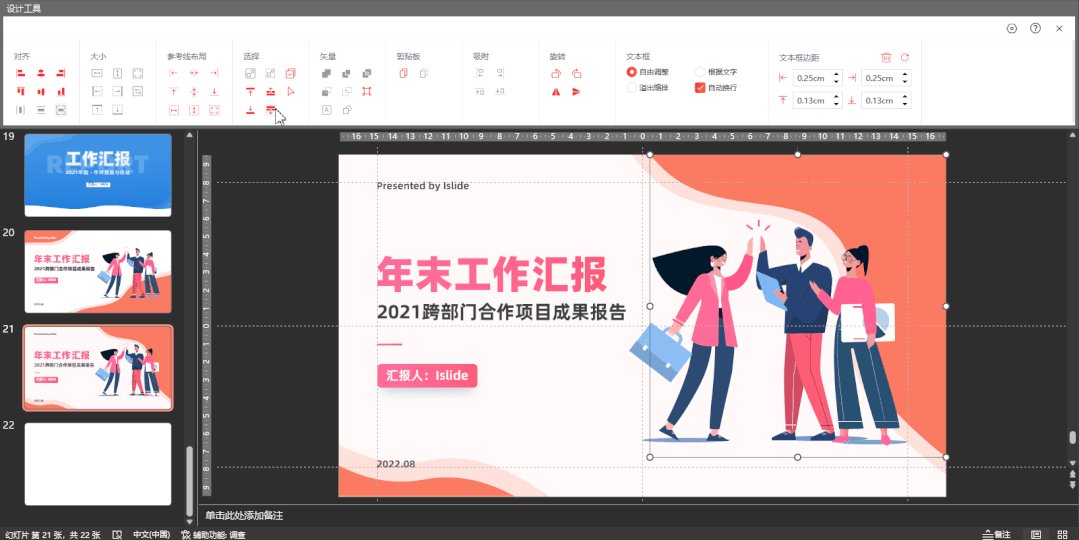
一般我们要对齐两个元素,至少需要 6 秒的时间。

但用对齐选项卡的话,只用了 3 秒。
快、准、狠!
积累下的节省时间,可能都足以做另一份 PPT 了。

其实,iSlide 设计工具的本质,是将一些 PPT 原本就能做到的事情快捷化。
也就是尽可能地用插件的力量,减轻那些繁琐的步骤和重复性的工作,帮助我们,不加无意义的班,把时间花费在 PPT 逻辑的呈现和内容的打磨,而非死磕于一些本该由科技解决的细节问题上。
文章看一遍还不够,上手练一遍才能成为自己的技能。赶快打开 PPT 尝试一下今天说到的小知识吧!

 2023-03-31
2023-03-31 9867
9867