这篇文章的主角,叫做导航栏。
很多PPT设计中都会用到导航栏,它具体有什么作用,又怎么使用才好看?这里给大家做个完整的分享。
01.导航栏的用途
我们经常能在学术答辩类的PPT稿件中看到导航栏,它能够帮助读者快速了解整个PPT的框架结构,同时加强整份作品的整体感。

在各种工作汇报类的PPT模板中也很好用,除了内容梳理的作用外,还能在一定程度上填充版面,填补版面的空白。

那具体导航栏怎么用才好看?三顿觉得有这样两点,一是位置选择,二是整体美化。在这里给大家分享一些具体的PPT设计案例。
1.1-导航栏的位置选择
搞定导航栏,位置的选择是基础。我们一般是按阅读的视线,把导航栏放在PPT页面的上方位置。


当然,页面的左侧也是一个很好的选择。既符合阅读顺序,又不会过多的影响主体内容。


除了这两种常规的放置方式,也可以采取嵌入式的PPT设计,将导航区域嵌入整体内容。


以上就是导航栏常见的3种摆法方式,前两种比较基础和万能,而后一种需要根据具体的页面设计来确定位置,大家可以自行选择使用。
1.2-导航栏的整体美化
选好位置后要做的就是对导航栏区域进行美化,其实观察前面的案例,三顿已经对其中一部分做了美化。那导航栏美化,大致有这样几个技巧。
一是调整配色,通过对颜色的调整来标出当前所在的内容板块。而在配色选择上,选择与整份作品相同的主题色即可。


二是添加色块,在每个板块下方添加色块,突出所在的板块:


而在添加色块的基础上,色块的样式也可以进行调整,比如制作成这样的条纹形式:

再比如使用高质量的矢量框线PPT素材,完全可以让整个PPT页面逼格十足:

除此之外,还可以尝试给这个区域添加立体效果,添加动画效果等等,都是不错的美化思路。
02.导航栏的制作
如你所见,其实导航栏的应用和制作非常简单,当然三顿也有几个实用的PPT设计小技巧要分享给你。
2.1-快捷键F4/插件
导航栏的制作虽然简单,但是文字与文字间的左右对齐、间距一致都很重要。特别是对于竖排、局部的导航栏,有个PPT小技巧要分享给你。
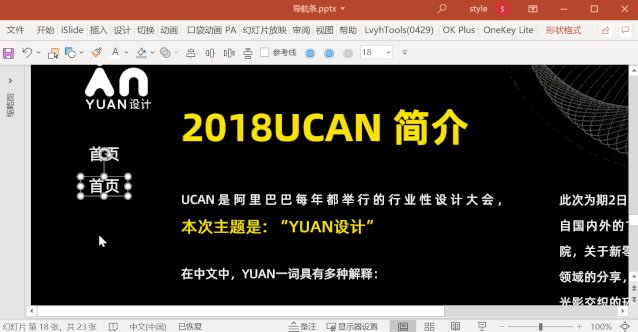
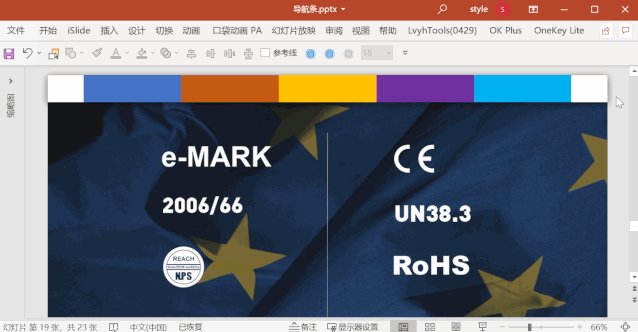
以这页为例:

它用到的导航栏怎么快速制作呢?
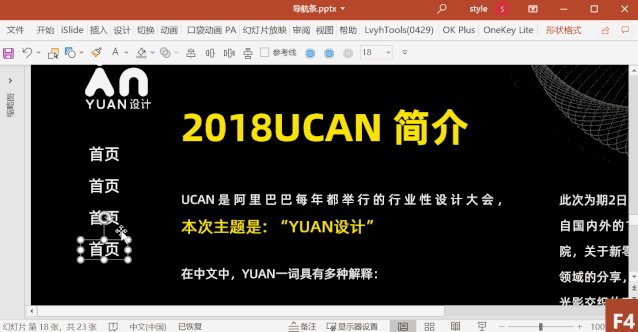
其实只需要在做好第一行后,按住Ctrl键拖拽复制,生成第二行内容。

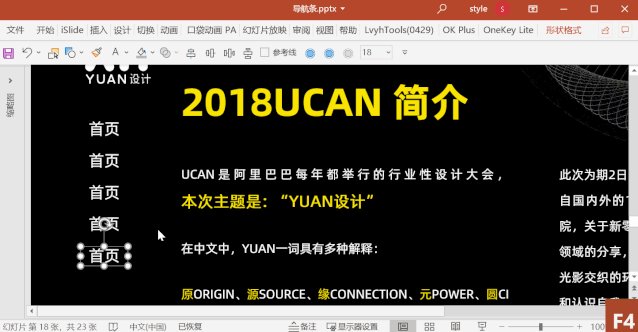
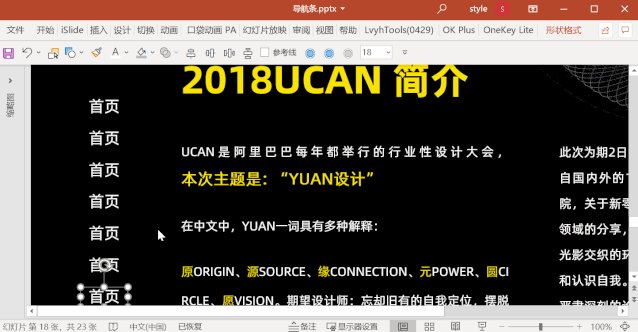
接着连续按下F4按键,立马就能做好导航栏:

像iSlide插件中的矩阵布局功能也能实现类似的效果,感兴趣的小伙伴不妨可以自己动手尝试一下。

2.2-巧用组合功能
三顿在前面给大家分享了好多,在导航栏内容下方添加色块的案例。制作这些PPT案例时,下面这个技巧超实用!
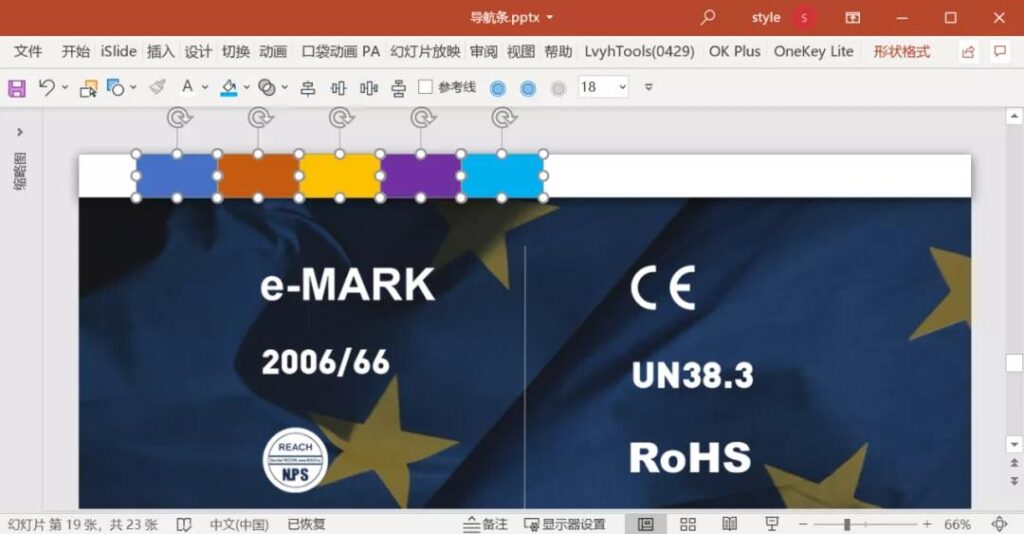
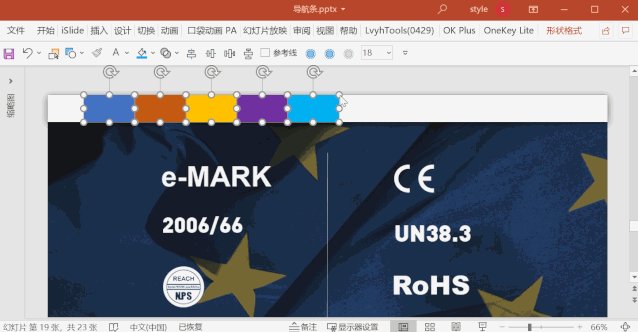
我们可以在导航栏区域先任意添加一个色块,复制、排列并修改颜色:

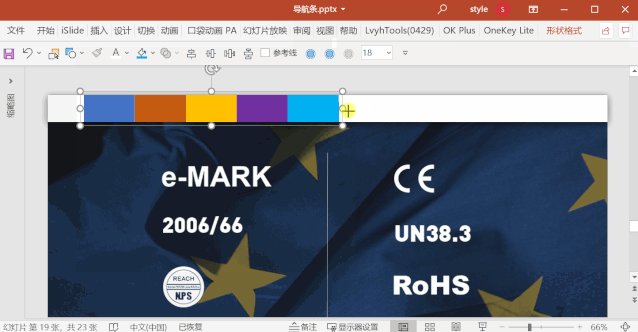
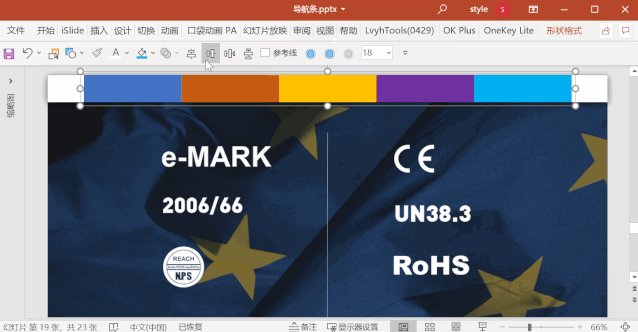
接着将它们组合起来,拉伸并居中:

完成后就可以直接在这些色块上方添加导航内容,最后再修改颜色,超方便就能搞定带色块的导航栏。

2.3-使用动作添加动画
除了这些简单实用的技巧外,还有一个超酷的动画效果分享给你。我们可以利用PPT中的平滑+动作功能,制作出这样的任意切换效果。
只需要准备好切换页面,给PPT页面上的每个按钮加上动作效果。具体的设置是选中元素,点击插入选项卡的动作按钮,再单击鼠标一栏,超链接到对应的幻灯片即可。

完成这个操作后给所有PPT页面加上平滑效果即可。


 2022-09-05
2022-09-05 6170
6170