大家好,我是建锋,今天为大家带来一期关于团队介绍PPT页面的干货文章,初次见面,也为大家准备了实用的福利,所用的源文件和更多相关PPT模板都会在文末送给大家~
我们都知道,在做企业介绍或招商融资这类PPT时,为了彰显公司的实力,经常要会用一两页PPT来介绍公司的核心团队成员。
而人物介绍本身就是比较难的PPT幻灯片排版,如果再加上好几个人物同时出现在同一页PPT中,页面就会更显杂乱。
如何才能让你的人物介绍页显得更专业、更美观?
这里,我就直接跟大家分享我做PPT设计时的人物介绍页的常用几个方法:
去除人物背景;
借助形状衬托人物;
多张人物图片叠加。
一、去除人物背景
以下面这页PPT为例,我们先去掉所有乱七八糟的效果,并梳理一下文字的内容。

得到下图效果:

接着我们再去除人物图片上的背景,也就是常说的抠图。

你可以看到抠完背景的图片看着就干净整洁了很多。
现在问题来了,怎么抠图?
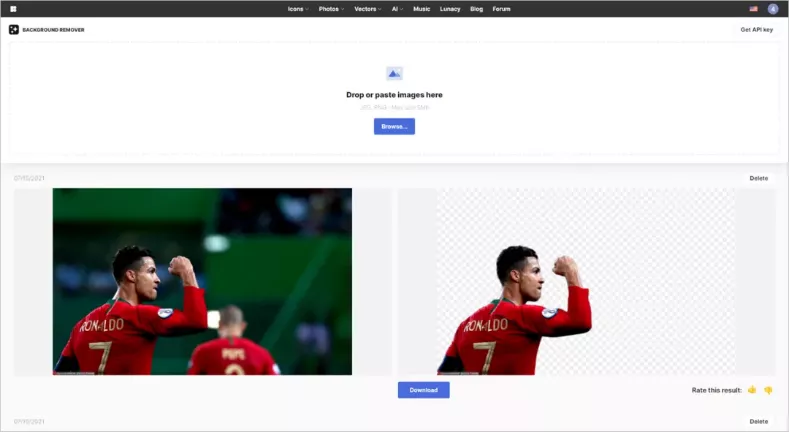
其实网上有很多的在线抠图网站,比如:icons8.com/Remove

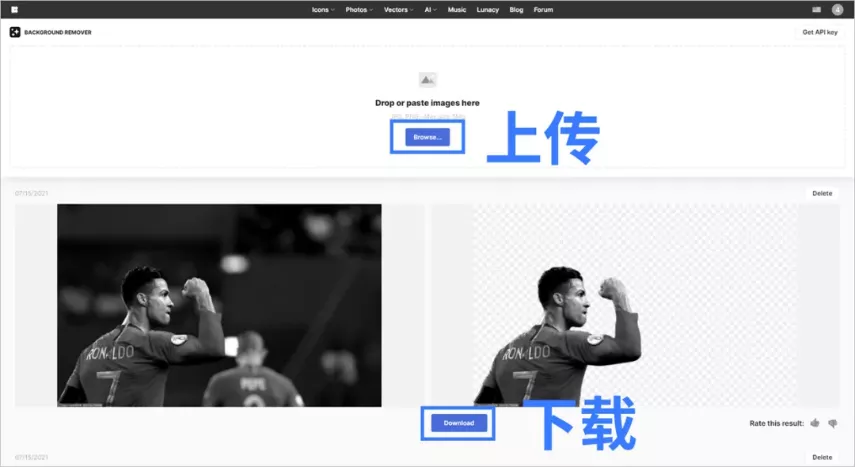
用邮箱注册并登陆网站以后,直接点击【Browse/上传】就能上传你的图片,网站会自动抠图,点击【Download/下载】就能下载抠完的图片:

我们接着继续优化页面。
当前的页面还是显得有点空的,所以我们可以适当添加一些元素来丰富页面。
比如先加个简洁的线框:

再添加一些形状和背景图作为装饰,页面看着就丰富了许多:

为了让页面更有层次感,我们还可以在人物下方插入一个形状:

你还可以让多个形状和人物图片互相叠加,页面的层次感会加明显:

当然,如果你觉得以上操作太麻烦,那你也可以在抠完图以后,直接找一张帅气的背景来衬托人物,高级感瞬间溢出屏幕:

二、借助形状衬托人物
在前面的PPT案例里我们就已经展示过,把形状放到单个人物图片的下方,可以让页面看起来更有层次感。
除此之外,把形状用到多个人物介绍的页面中,还能让多个人物看起来更整齐有序:


当然,如果你嫌页面档次不够,那你可以将每个人物逐个抠出来,做出下面这种“人物溢出形状边框”的设计效果:


除此之外,把圆形或矩形换成其他形状,你还可以为页面营造出更多不同的感觉。

比如六边形

比如圆角三角形
三、多张图片叠加
除了用PPT形状以外,当页面上有多个人物的时候,我们还可以采用“人物叠加”的手法。
什么意思呢?简单来说就是把多个人物的图片叠加到一起,错落排版。
比如以下这页PPT案例,把人物叠加起来,放到页面正中间,张力十足:

又或者,将不同比例大小的人物图片错落堆叠在页面左边或右边,文字放置在另一侧:

有时候,当你只是一张团队照片的介绍时,那该怎么设计呢?
比如下面这一张人物图片:

你只需要将人物主体抠出来,再换一张好看的背景:

然后在下方放置色块和人物信息:

不过下面的色块和信息看上去比较生硬,怎么办?
很简单,只要将色块部分做成毛玻璃的效果,质感就出来了。

四、注意事项
在PPT幻灯片排版人物的时候,其实还有一些需要大家注意的小细节。
4.1/人物视线
我们在看人脸时,最容易被眼睛吸引,所以在排版多个人物时,我们应该尽量让人物的视线保持在同一水平线上。

否则人物看着就会不够整齐:

4.2/调整图片色调
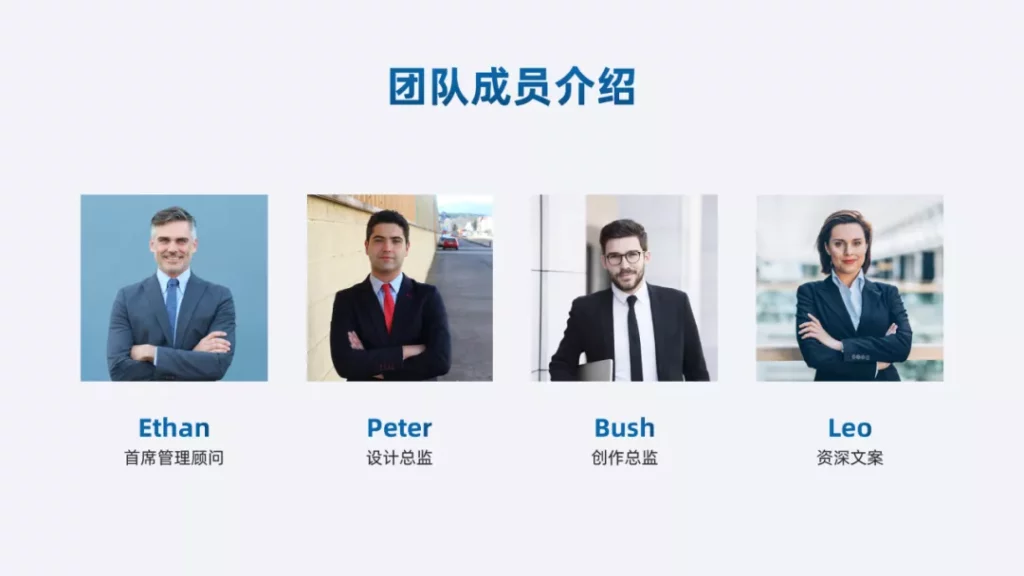
通常情况下,同事们给的图片都是五花八门的,色调非常杂乱,就像下面这样:

那怎么解决呢?我给大家分享两个方法:
4.2.1/降低图片饱和度
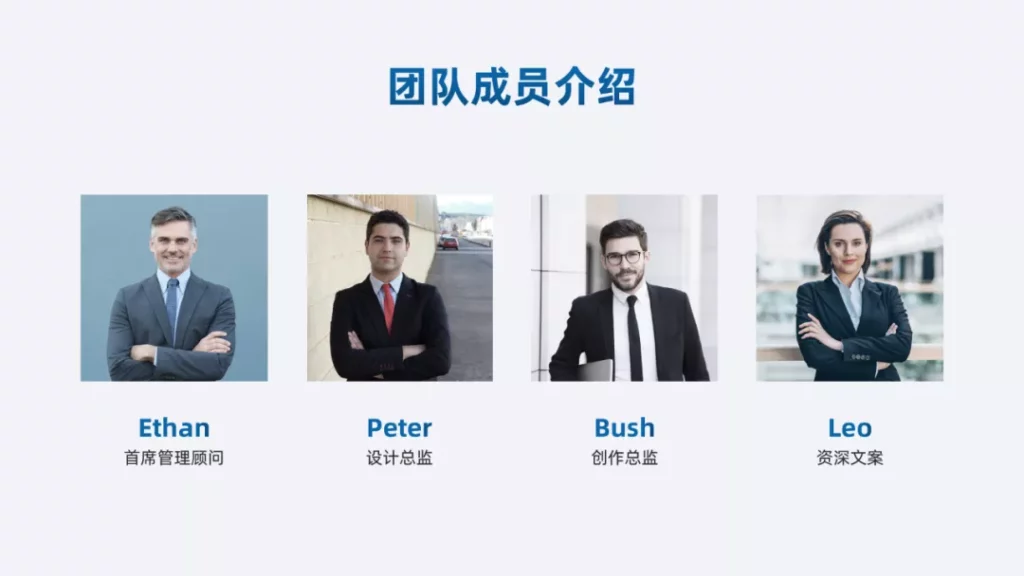
选中图片右击,然后点击【设置图片格式】-【图片颜色】-【饱和度】,然后给每一张图片输入相近的参数:

再来看看降低了饱和度的图片,其颜色对页面配色的干扰是不是降低了很多呢:

4.2.2/使用主题色
这个方法也很简单。
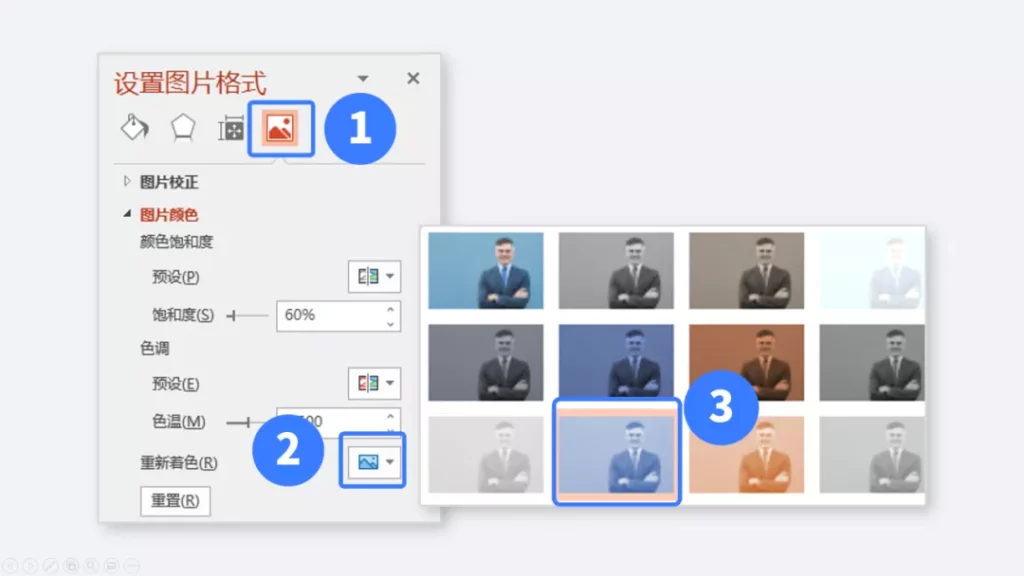
选中所有图片后右击,点击【设置图片格式】-【图片颜色】,在【重新着色】中选择一个适合的颜色即可:


好了,以上人物PPT介绍页设计全部内容了。只要你了解上面这几个要点,想要做出不错的人物介绍页,就不是什么难事儿了。我们来回顾一下以上内容:
去除人物背景;
借助形状衬托人物;
多张人物图片叠加。
如果觉得以上内容可以帮到你的话,还请不吝赐【赞】哈。

 2022-09-05
2022-09-05 7724
7724